ㅁ css든 자바스크립트든 다 html 문서 내에 작성.
ㅁ 자바스크립트 언어를 기반으로한 프론트엔드 라이브러리가 엄청 많다. 리액트, 노드, 뷰 등
ㅁ < 웹의 3요소 >
1) HTML : 웹 문서의 큰 틀 (뼈대)
2) CSS : 웹 문서의 스타일(색상, 디자인, 간격, 배치 등)
3) JavaScript : 웹 문서내의 동적인 처리들을 담당
특정 이벤트(클릭, 드래그 앤 드랍 등) 발생시 수행되어야되는 동작들 처리
ㅁ 자바스크립트는 html, css처럼 단순하지 않음. 자바처럼 하나의 프로그래밍 언어다.
ㅁ < 자바스크립트 특징 >
- 자바와 무관. 옛날에는 모카라는 이름.
- 브라우저 전쟁하면서 단기간에 개발되어서 자유도가 되게 높아서 어려워 한다.
- 하필 문법이 자바와 비슷하다. 하지만 자바와는 아예 별개다.
- 자바와 자바스크립트 차이를 물어보는 경우도 많다.
1) 웹 페이지를 위한 스크립트 언어로 별도의 설치없이 브라우저에서 바로 구동되는 대표적인 언어.
(노드 js같은건 브라우저에서가 아니어도 되기는 한다)
2) 자바스크립트의 표준용어는 ECMAScript(ES)라 함. (자바스크립트에 대한 표준)
3) 주요 표준
- ES5 : 2009년에 발표된 첫번째 major revision
- ES6 : 2015년에 발표된 두번째 major revision
- ES6 이후부터는 매년 출시되었음. ES2016 같이 년도 표기방식으로 표준을 발표.
ES6 이후에는 너무 많아서 그냥 ES6+로 통칭해서 나타냄.
- 웬만해선 대부분의 언어가 ES5다.
ES6가 좀 어렵다. 프론트엔드 라이브러리는 ES6. 프론트엔드 개발자면 알아야한다.
수업은 ES5, ES6 혼용한다. 대부분 회사는 ES5.
참고로 ES6는 IE에서 안먹혀서 쓰지말는 회사도.
4) 자바스크립트 소스코드는 script 태그 내에 작성해야 한다.
5) 자바스크립트를 이용해서 HTML 요소들을 동적으로 생성/수정/삭제 작업을 수행시킬 수 있다.
6) 사용자의 동작(이벤트 = 클릭, 키보드 입력, 드래그앤 드랍)에 따라 특정 작업을 수행시킬 수 있다.
7) "인터프리터방식"언어다. <- 자바스크립트는 인터프리터방식인걸 아는지도 많이 묻는다.
- 컴파일 과정 없이 (위에서부터 아래로) 코드를 읽으면서 바로 실행한다.
- 문법 오류가 있을 경우 실행 시점에서 알려준다.
(vscode는 친절하게 어느정도는 문법오류를 빨간줄로 알려줌)
※ 자바는 컴파일 언어. 컴파일 언어 + 인터프리터 언어라고도 함.
.java ----컴파일(기계어번역)---->.class ----실행(런타임)----> 프로그램 실행
자바는 실행 전에 컴파일 과정이 있다. 그래서 빨간줄로 오류 알려주는게 컴파일 에러.
자바는 컴파일시에 오류를 알려줄 수 있다 .컴파일 과정이 있어서.
ㅁ 자바스크립트 장점
- 인터프리터 방식으로 내부 수행속도가 빠르다.
- 단순 구조와 원칙으로 코드 작성이 간단하다. (접근제한자 없고, 자료형 지정해둘 필요도 없다)
ㅁ 자바스크립트 단점
- 자유도가 높은 언어여서 오히려 혼란스러울 수 있다.
- 웹에 특화된 기술로 기능이 좀 제한적이다.
- html 내에 소스코드 기술시 외부에 공개되어 보안이 취약할 수 있다.
민감한 로직 서버 사이드 처리: 중요한 비즈니스 로직이나 민감한 데이터 처리는 클라이언트 사이드가 아닌 서버 사이드에서 처리해야 합니다. 클라이언트 사이드에서는 데이터를 요청하고 서버 사이드에서 처리된 결과를 받는 방식으로 구현합니다.
ㅁ 자바스크립트 주요 내장 객체
- 자바스크립트 측에서 제공하고 있는 객체
- 객체는 메소드, 속성을 가지고 있다.
(1) widnow : 브라우저 창마다 존재, 브라우저 내의 모든 요소들의 최상위 객체.
브라우저 탭(창)하나가 한 객체다. 주소창도 있고 메뉴바도 있고 툴팁, 상태표시줄도 있다.
브라우저가 가지고 있는 모든 요소들의 최상위 객체를 window 객체라고 한다.
(2) document : 웹 문서마다 존재, body태그에 의해 만들어진다.
html 문서 내의 모든 요소들의 최상위 객체.
ㅁ 개발자 도구(f12)에서 console창을 본다.
ㅁ 참고로 script 태그는 body 태그에 쓸 수도 있고 head 태그 내에 쓸 수도 있다.
style태그도. style태그는 head 태그 내에 쓰는걸 권장.
script 태그는 둘 다 상관없다.
ㅁ script 태그 안에 온 순간 자바스크립트 영역이다.
- 자바스크립트의 주석은 // (한줄 주석) /* */ (여러줄 주석)
ㅁ 자바스크립트 출력 방식
(1) 콘솔에 출력
- [window.]console.log(출력값); // console창은 브라우저 꺼다. 그래서 윈도우 객체에 내장되어 있다.
(2) 화면에 출력
- document.write(출력값);
(3) (브라우저의) 알람창으로 출력
- [window.]alert(출력값);
(4) (화면에 이미 존재하는) 특정요소에 출력
- 요소객체.innerHTML | innerText = 출력값;
- 화면 중에 보여지는 특정 요소 일부분에 내가 원하는 데이터를 출력하고 싶을 수 있다.
그러기 위해서는 그 요소를 자바스크트 방식으로 선택해야만 한다.
ㅁ (1) 콘솔에 출력

- 콘솔창이 유용한게 현재 내가 출력하고있는 데이터가 어떤 타입인지 색상으로 대충 유추 가능.
문자열은 검은색, 숫자는 파란색.
- (문자열의 덧셈일 때) +로 연이으면 무조건 문자열로 합쳐짐.
- 컴마로 여러개의 데이터를 한 줄에 나열할 수 있다. +로 연이은거랑은 다름.
컴마로 나열하면 공백기준으로 각각의 데이터를 띄워서 보여줌.
합쳐진게 아님. 색깔보면 자료형이 다르다. 컴마로 나열하면 각 값을 각각의 타입으로 볼 수 있다.
ㅁ (2) 알람창으로 출력

- 알람창은 기본적으로 팝업창으로 뜬다.
- 알람창 종류도 여러개가 있다.
- alert가 여러개면 연속적으로 출력된다. 첫번째 창이 꺼지면 두번째 alert가 뜬다.
첫번째가 꺼져야만 두번째 구문이 실행된다.
( JavaScript의 alert, confirm, prompt 팝업 창은 동기적으로 작동하므로, 사용자가 팝업 창을 닫기 전에는 다음 코드가 실행되지 않습니다. 즉, 알림 창이 닫힐 때까지 JavaScript의 실행 흐름이 멈추게 됩니다. )
- 참고로 알람창에는 숫자 데이터라고 색깔 안 바뀜.
알람창은 사용자에게 노출되는 부분. 콘솔창은 개발자를 위한 창. 개발자에게 도움.

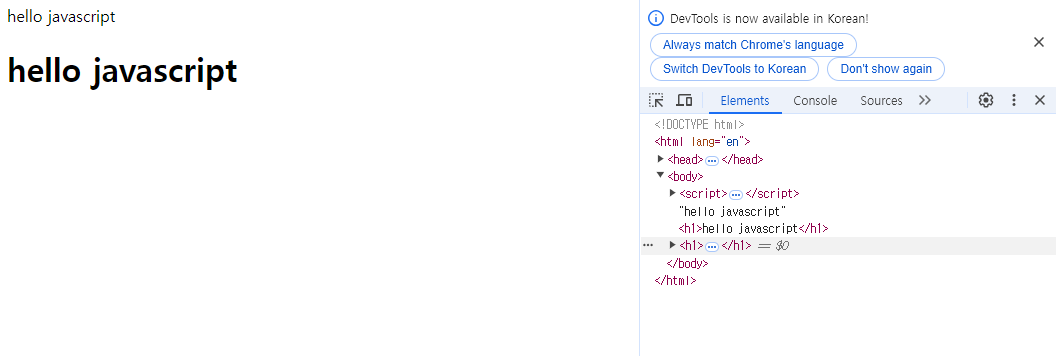
ㅁ (3) 화면에 출력
- alert와 document는 사용자가 보는 화면. console창처럼 개발자에게 도움주는 그런거 없다.
- 전자는 알람창에 출력, 후자는 body태그에 출력.
- 화면(body 태그)에 출력되기 때문에 h1태그가 먹힌다.

※ script 태그를 head에 쓰고 document.wirter()로 출력하면

- head에도 있지만 body에도 있다.
- 뒤에 공백이 붙는 이유는
document.write()를 사용할 때 공백이 추가되는 이유는 HTML 브라우저가 텍스트 노드 사이에 기본 공백을 추가할 수 있기 때문입니다. 이는 브라우저가 HTML 문서를 해석하는 방식에 따라 발생할 수 있습니다.
ㅁ 자바스크립트도 자바의 메소드처럼 함수라는 것이 있다.
- 이름을 정해서 코드를 작성시켜놓을 수 있다. 함수로 묶어놓으면 곧바로 실행 안된다. 호출을 해야 실행된다.

- 알람창을 닫아야 그다음에 화면에 출력이 된다. 순서대로 위에서 아래로 실행.
ㅁ 이벤트
- 내가 원할때만 실행시키기. 버튼의 클릭이벤트시 함수 실행
- 자바스크립트 이벤트와 관련된 button 태그의 onclick 속성이다.
- 저 문자열 안에 자바스크립트 소스코드를 써야 한다.

- 알람창 확인 누르면 그 다음 코드 실행.
- document.wirte는 이전에 있던 거는 없애버린다. 새로고침하면 다시 원복.
페이지가 완전히 로드된 후에 document.write()를 호출하면, 페이지의 기존 콘텐츠가 모두 지워지고 document.write()로 작성한 새로운 내용으로 덮어씁니다. 이는 document.write()가 전체 문서의 내용 스트림을 제어하기 때문입니다.
ㅁ 인터프리터 방식이기 때문에 컴파일 과정이 없어서 alert 대신 alerts같이 오타를 내도 오류를 알려주지 않음.
- 실행시에 알려줌. 첫번째 alert는 정상적으로 실행되는데 두번째 alerts일때 에러가 남.
- 참고로 자바스크립트 오류는 콘솔창에서 보여준다.

- console 창에서 오류난 부분을 누르면 sources창으로 넘어감. 그리고 어디서 오류났는지 빨간줄로 알려줌.
vscode에서 알려주는게 아니다.

ㅁ < 자바스크립트 입력 방식 >
(1) 알람창으로 입력받기
- [window.]confirm(); // 이것만으로 빈 알람창이 뜸.

- [window.]confirm(알람창에출력할값);

- 확인/취소 버튼이 존재한다.
확인 클릭시 true, 취소 클릭시 false 값을 반환한다.
- 이 값을 변수에 기록해놓을 수 있다.
변수 = [window.]confirm(알람창에출력할값);
- 프롬포트 창에서 할 수도 있다.
변수 = [window.]prompt(알람창에출력할값);
- 텍스트 상자와 확인/취소 버튼이 존재한다.
확인 클릭시 텍스트상자의 value 값, 취소 클릭시 null 반환한다.


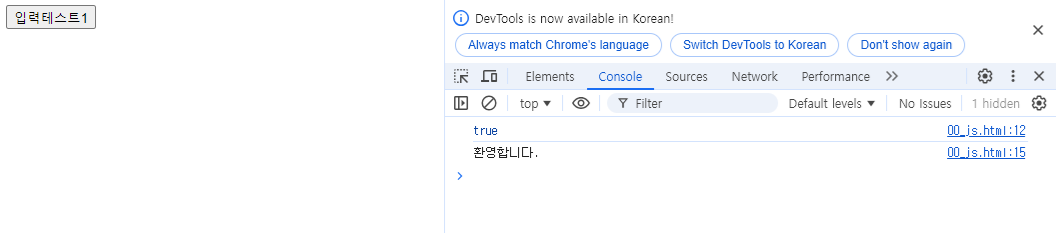
(2) 화면에 보여지는 텍스트상자로 입력받기
변수 = input요소객체.value;
(3) 특정요소에 출력되고있는 값 가져오기
변수 = 요소객체.innerHTML | innerText;
ㅁ (1) 알람창으로 입력받기

- 논리값 boolean 타입도 콘솔창에 파란색으로 뜬다.
- 참고로 자바스크립트는 세미콜론 없어도 실행이 잘된다.

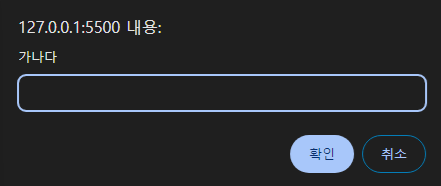
ㅁ prmopt 창으로 입력받기
혹은

- 아무것도 입력하지 않고 확인 누르면 빈문자열이 온다.
빈 문자열과 null은 다르다.

ㅁ

- 숫자만 입력되어도 텍스트 상자에 입력되면 무조건 문자열(String) 타입이다.
value라는 값을 무조건 String 타입으로 가지고 있다.
'03. 웹 표준 기술 > JavaScript' 카테고리의 다른 글
| [자바스크립트] 04. DOM - (2) 동적인 효과 주기 (0) | 2024.08.09 |
|---|---|
| [자바스크립트] 04. DOM (0) | 2024.08.09 |
| [자바스크립트] 실습문제 (0) | 2024.08.08 |
| [자바스크립트] 02. 연산자, 03. 제어문 (0) | 2024.08.08 |
| [자바스크립트] 01. 변수 (0) | 2024.08.08 |



