ㅁ DOM
- Document Object Model 문서 객체 모델
- HTML, XML 문서의 프로그래밍 인터페이스.
(자바스크립트만의 용어는 아니고, xml에서도 나온다)
- 프로그래밍 언어가 DOM 구조에 접근 할 수 있는 방법을 제공 문서의 구조, 스타일, 내용 등을 변경
- 자바스크립트에서는 html 요소들을 DOM 구조로 인식
따라서 자바스크립트에서는 요소 하나하나들을 DOM 객체라고 함.
■■■ HTML ■■■ ■■■ DOM tree ■■■
- 자바스크립트에서는 요소 하나하나를 객체로 인식
- document가 최상위객체. 그 객체 안에 HTML 객체(요소)가 있다.
HTML객체 안에 HEAD객체, BODY 객체가 있다.
BODY객체 안에 H1, P객체가 있고, 시작태그와 종료태그 사이의 텍스트값도 하나의 객체다.
- 하나 하나가 전부 DOM객체다.
※ document : 웹 문서마다 존재. html 문서 내의 모든 요소들의 최상위 객체.
(1) 콘솔에 출력
- [window.] console.log(출력값); // console창은 브라우저 꺼다. 그래서 윈도우 객체에 내장되어 있다.
화면에 출력
- document.write(출력값);
(3) (브라우저의) 알람창으로 출력
- [window.]alert(출력값);
(4) (화면에 이미 존재하는) 특정요소에 출력
- 요소객체.innerHTML | innerText = 출력값;
- 화면 중에 보여지는 특정 요소 일부분에 내가 원하는 데이터를 출력하고 싶을 수 있다.
그러기 위해서는 그 요소를 자바스크트 방식으로 선택해야만 한다.
ㅁ 자바스크립트 입력 방식 (0.개요에서 가져옴)
(1) 알람창으로 입력받기
변수 = [window.]confirm(알람창에출력할값); true/false 반환.
변수 = [window.]prompt(알람창에출력할값); 텍스트상자의value값/null 반환.
화면에 보여지는 텍스트상자
변수 = input요소객체.value;
(3) 특정요소에 출력되고있는 값 가져오기
변수 = 요소객체.innerHTML | innerText;
ㅁ
< div class = "wrap" >
.primary-box#box${box$}*3
</ div >
< div class = "wrap" >
< div class = "primary-box" id = "box1" > box1 </ div >
< div class = "primary-box" id = "box2" > box2 </ div >
< div class = "primary-box" id = "box3" > box3 </ div >
</ div >
< h4 class = "next" > heading1 </ h4 >
- 이중에서 내가 원하는 요소를 자바스크립트 코드로 조작하고 싶다면 그 요소를 DOM객체로 선택해야 합니다.
- 요소를 자바스크립트 방식으로 선택하면 요소 객체라고 하는데, 그게 바로 DOM객체다.
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title > Document </ title >
</ head >
< body >
< h2 > DOM 객체 선택 </ h2 >
< div class = "wrap" >
< div class = "primary-box" id = "box1" > box1 </ div >
< div class = "primary-box" id = "box2" > box2 </ div >
< div class = "primary-box" id = "box3" > box3 </ div >
</ div >
< h4 class = "next" > heading1 </ h4 >
< h4 class = "nnext" > heading2 </ h4 >
</ body >
</ html >
- 기본 세팅
ㅁ DOM 객체 반환(선택)
- 이 5개 메소드는 자바스크립트의 내장 객체인 문서의 최상위 객체인 document 객체에서 제공하고 있다.
그래서 document 객체로부터 메소드를 호출해서 사용한다.
- "document."은 생략 불가
태그 : HTML 문서에서 사용하는 특정 요소 의 이름 선택자 : CSS 규칙을 사용하여 더 복잡한 조건으로 요소를 선택
※ < 선택자 >
- 특정 html 요소를 선택
- 선택자를 통해 요소를 선택하여 "스타일 기능
- 태그 선택자. 해당 태그의 모든 요소들 선택됨.
- 아이디 선택자. id 속성값이 아이디명과 일치하는 요소 하나만 선택됨.
- 클래스 선택자. 클래스 속성값이 클래스명과 일치하는 모든 요소들 선택됨.
- 자손 선택자 ( > ). 특정 요소의 바로 하위에 있는 요소
- 후손 선택자 ( 공백 ). 특정 요소의 하위에 있는 모든 요소
- 동위관계 선택자(일반) (~). 특정 요소 뒤 같은레벨 모두
- 동위관계 선택자(인접) (+). 특정 요소 바로 뒤 하나만
- 속성 선택자 ( 요소[속성성택자] ). 선택하고자 하는 요소 내의 속성들을 가지고 요소를 선택하는 방법
- 구조 선택자 ( 요소 : first-of-type | last-of-type | nth-of-type(n) ). 선택된 요소들 중 첫번째, 마지막, n번째 요소 선택
- 상태 선택자 ( 요소 : focus | checked | enabled | disabled ). 요소의 상태에 따라 선택되는 선택자
- 반응 선택자 ( 요소 : active | hover ). 사용자의 액션에 따라 선택되는 선택자
- 가상 요소 ( 요소::before | after ). 요소 앞, 뒤의 가상공간을 선택해서 content 추가.
※ html 전용 속성 : id, class
- id : 특정 요소 하나만을 선택
- class : 여러 요소를 한꺼번에 선택
(1) document.getElementById(id)
< script >
console . log ( document . getElementById ( "box1" ) );
</ script >
- 괄호 안의 요소 작성은 "문자열"로.
< script >
console . log ( document . getElementById ( "asdf" ) );
</ script >
- 없는 요소를 선택하면 null 반환
(2) document.getElementByClass(class)
< script >
console . log ( document . getElementsByClassName ( "primary-box" ) );
</ script >
- 대괄호 블럭은 자바스크립트에서는 배열 이다.
- 요소가 다수 선택되어 배열의 형태로 반환되었다.
- 배열의 요소객체들에 접근하고 싶다면 그 인덱스로
< script >
console . log ( document . getElementsByClassName ( "primary-box" )[ 0 ] );
</ script >
< script >
console . log ( document . getElementsByClassName ( "primary-box333" ) );
</ script >
- 오타나면 null은 아니고 빈 배열 반환.
< script >
console . log ( document . getElementsByClassName ( "wrap" ) );
</ script >
- 요소선택했는데 하나 여도 객체 자체가 아닌 배열이 반환됨. 무조건 선택된 요소들을 배열로 반환함.
(3) document.getElementByTag(tag)
< script >
console . log ( document . getElementsByTagName ( "h4" ) );
</ script >
(4) document.querySelector(selector)
< script >
console . log ( document . querySelector ( "h4" ) );
</ script >
- h4는 2개지만 첫번째 요소 하나만을 반환함. 여러개 선택되도 배열 아니고 첫번째 요소객체 하나만 반환.
< script >
console . log ( document . querySelector ( ".wrap + .next" ) );
</ script >
- 바로 뒤에있는 요소 하나만을 선택해주는 +
- querySelector는 애초에 하나만 선택될만한 선택자를 제시해주는게 좋다.
(5) document.querySelectorAll(selector)
< script >
console . log ( document . querySelectorAll ( ".wrap ~ .h4" ) );
</ script >
ㅁ 요쇼를 선택하는 구문은 요소가 만들어지고 작성돼야 한다.
- 이 html문서가 렌더링(만들어)될 때 요소가 위에서부터 아래로 제작되고 스크립트를 만나면
소스코드가 별도의 함수로 묶여있지 않으면 그 줄을 만나는 순간 곧바로 실행된다.
- 지금까지 작성한 코드들은 요소가 만들어진 이후에 실행되기 때문에 요소 선택이 잘 되었다.
- 소스코드가 요소가 만들어지는 위치보다 더 위에 있으면 제대로 실행이 안될 수 있다.
- 곧죽어도 스크립트문을 요소가 만들어지는 코드보다 위에 두고 싶다면 방법이 있다.
window.onload
윈도우라는 객체의 onload라는 속성에 접근. 이 속성은 function을 가지고 있음.
이 속성에 function을 익명함수로 대입
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title > Document </ title >
</ head >
< body >
< script >
window . onload = function () {
console . log ( document . getElementsByClassName ( "primary-box" )[ 0 ] );
}
</ script >
< h2 > DOM 객체 선택 </ h2 >
< div class = "wrap" >
< div class = "primary-box" id = "box1" > box1 </ div >
< div class = "primary-box" id = "box2" > box2 </ div >
< div class = "primary-box" id = "box3" > box3 </ div >
</ div >
< h4 class = "next" > heading1 </ h4 >
< h4 class = "nnext" > heading2 </ h4 >
</ body >
</ html >
- 실행 잘 됨.
- window.onload 함수는 호출해서 실행되는게 아니고 dom요소들이 다 만들어진 후에 실행되는 function이다.
문서상에 존재하는 모든 요소들이 다 만들어지고 자동으로 실행되는 함수
- 유의사항은 window.onlaod는 html상에 딱 한번만 기술할 수 있다.
여러번 기술해도 안먹힌다. 하나에 다 몰아서 작성해야 한다.
ㅁ 선택된 요소의 속성 확인 및 조작(제어)하기
- 속성은 attribute property
(1) attribute
- HTML 태그 내에 명시되어있는 속성
- 예시
<input type="text" name="mobile" id="mobile" class="inp"> // attribute는 총 4개(type, name, id, class
ㅇ 속성 제어하기
- 속성값 가져오기 : 객체.getAttribute(속성명)
- 속성값 수정하기 : 객체.setAttribute(속성명, 값);
- 속성 삭제하기 : 객체.removeAttribute(속성명)
(2) property
- DOM 객체가 가지고 있는 속성을 의미(너무 많음.
- 개발자 도구탭(f12)의 Element
ㅇ 속성 제어하기
- 속성값 가져오기 : 객체.속성명 | 객체['속성명']
- 속성값 수정하기 : 객체.속성명 = value;
객체['속성명'] = value;
- 삭제는 없음.
- 똑같은 속성이긴 하나 attribute와 property 사이에서 속성명이 다르게 보여질 수 있다.
또 속성값도 attribute에서는 문자열인데 property에서는 숫자로 보관하고 있을 수 있다.
- attribute는 html 내에 명시되어 있는 속성.
propety는 내가 그걸 자바스크립트 방식으로 요소 객체로 선택하면 DOM객체다. 그게 가지고 있는 속성.
ㅁ DOM 객체로 선택했어도(property 지만)
~.style.width로 접근했을 때는 ~.style.width = "500px"이고,
~.width로 접근했을 때는 ~.width = 500;이다.
<h2>속성(Attribute 및 Property) 확인 및 조작하기</h2>
- properties 탭
(여기도 width, height 속성을 가지고 있긴 한데 attribute에선 문자열로 height = "100px", property에서는 height: 100 )
동일한 속성이어도 속성명이나 속성값의 형태가 다를 수 있다.
// console.log( document.querySelector("#div1 > img").getAttribute("src") );
// console.log( document.querySelector("#div1 > img").src );
- 선택자로 아이디가 div1인 요소 내에 자손으로 있는 이미지 요소 선택하고, src 속성값을 콘솔로 출력해본다.
- 똑같은 src 속성값을 가져왔는데 attribute는 내가 태그 안에 작성한 그 값(문자열)이고,
property는 실제 서버측에 올라가 있는 이미지에 대한 url 주소를 가지고 있다.
ㅁ 요소 객체를 변수에 담고, 그 요소 객체의 속성 확인, 조작하기 ( Attribute )
< div id = "div1" >
< img src = "../assets/assets/image/city1.jpg" width = "100px" height = "100px" >
</ div >
< script >
// 요소 객체를 변수에 담을 때는 변경될 일이 없어서 보통 상수로 담는다.
const imgEl = document . querySelector ( "#div1 > img" );
// HTML Attruibute 이용 -> 메소드 이용
(1) 가져오기
console . log ( imgEl . getAttribute ( "src" ) );
console . log ( imgEl . getAttribute ( "alt" ) ); // alt라는 속성은 없다. null 나옴.
(2) 수정하기
imgEl . setAttribute ( "src" , "../assets/assets/image/city2.jpg" );
imgEl . setAttribute ( "width" , "300px" );
imgEl . setAttribute ( "height" , "300px" );
- element의 img 가보면 src가 수정되었음을 알 수 있다.
(3) 삭제하기
imgEl . removeAttribute ( "height" );
- height 삭제되어잇음.
ㅁ 요소 객체를 변수에 담고, 그 요소 객체의 속성 확인, 조작하기 ( Property )
< body >
< div id = "div1" >
< img src = "../assets/assets/image/city1.jpg" width = "100px" height = "100px" >
</ div >
< script >
// 요소 객체를 변수에 담을 때는 변경될 일이 없어서 보통 상수로 담는다.
const imgEl = document . querySelector ( "#div1 > img" );
// DOM Property 이용 => 속성에 접근해서 이용
console . dir ( imgEl ); // Property 정보 보고싶을 때 : console.dir 출력
(1) 가져오기
console . log ( imgEl . src );
console . log ( imgEl . alt );
</ script >
</ body >
- conole.dir( imgEl );
- 펼쳐보면 이 이미지가 가지고 있는 property들을 볼 수 있다.
- 없는 속성 가져오면 null은 아니고 빈문자열이 출력된다.
- Property는 alt라는 속성을가지고 있음 빈문자열이지만.
// 수정하기
imgEl . src = "../assets/assets/image/city3.jpg" ;
imgEl . width = "500px" ;
- 이렇게 했더니 이미지가 사라져버림. 뭔가 잘못됨.
- property는 width 속성의 속성값이 숫자타입이다.
width 속성의 속성값이 숫자 타입이다.
// 수정하기
imgEl . src = "../assets/assets/image/city3.jpg" ;
// imgEl.width = "500px";
imgEl . width = 500 ; // width, height 속성은 number타입
imgEl . height = 100 ;
- 잘 됨.
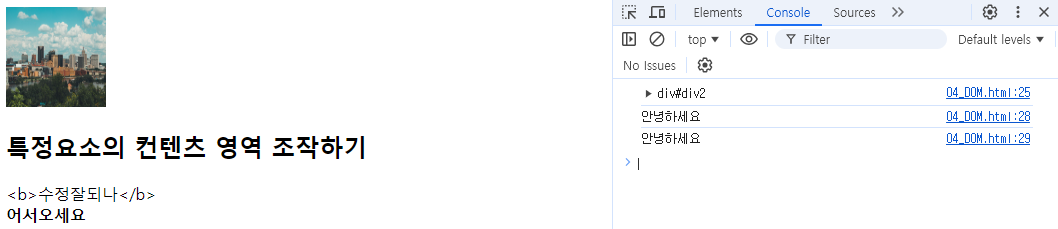
ㅁ 특정요소의 컨텐츠 영역 조작하기
< body >
< div id = "div1" >
< img src = "../assets/assets/image/city1.jpg" width = "100px" height = "100px" >
</ div >
< h2 > 특정요소의 컨텐츠 영역 조작하기 </ h2 >
< div id = "div2" >< b > 안녕하세요 </ b ></ div >
< div id = "div3" >< b > 어서오세요 </ b ></ div >
< script >
const divEl2 = document . getElementById ( "div2" ); // 태그
const divEl3 = document . querySelector ( "#div3" ); // 선택자
console . dir ( divEl2 );
</ script >
저걸 누르면
innerHTML, innerText 속성을 가지고 있다.
- innerHTML, innerText 속성 컨텐츠 영역을 문자열로 가지고 있는 속성
innerHTML은 태그도 가지고 있고 innerText는 태그를 제외한 텍스트 만 가지고 있다.
- 이 두개를 가지고 컨텐츠 영역을 가져올 수도 있고 변경할수도 있다.
- textContent도
ㅁ innerText 가져오기
< body >
< div id = "div1" >
< img src = "../assets/assets/image/city1.jpg" width = "100px" height = "100px" >
</ div >
< h2 > 특정요소의 컨텐츠 영역 조작하기 </ h2 >
< div id = "div2" >< b > 안녕하세요 </ b ></ div >
< div id = "div3" >< b > 어서오세요 </ b ></ div >
< script >
const divEl2 = document . getElementById ( "div2" );
const divEl3 = document . querySelector ( "#div3" );
console . dir ( divEl2 );
// innerText property : 요소의 content영역값 (내부 텍스트)
console . log ( divEl2 . innerText );
console . log ( divEl2 . textContent ); // 똑같은 놈이라서 선생님은 innerText 쓰겠습니다.
</ script >
</ body >
- textContent나 innerText나 비슷해서 innerText를 쓰겠다.
< body >
< div id = "div1" >
< img src = "../assets/assets/image/city1.jpg" width = "100px" height = "100px" >
</ div >
< h2 > 특정요소의 컨텐츠 영역 조작하기 </ h2 >
< div id = "div2" >< b > 안녕하세요 </ b ></ div >
< div id = "div3" >< b > 어서오세요 </ b ></ div >
< script >
const divEl2 = document . getElementById ( "div2" );
const divEl3 = document . querySelector ( "#div3" );
console . dir ( divEl2 );
// innerText property : 요소의 content영역값 (내부 텍스트)
console . log ( divEl2 . innerText );
console . log ( divEl2 . textContent ); // 똑같은 놈이라서 선생님은 innerText 쓰겠습니다.
divEl2 . innerText = "수정잘되나" ;
</ script >
</ body >
- <b> 태그가 사라졌다.
< body >
< div id = "div1" >
< img src = "../assets/assets/image/city1.jpg" width = "100px" height = "100px" >
</ div >
< h2 > 특정요소의 컨텐츠 영역 조작하기 </ h2 >
< div id = "div2" >< b > 안녕하세요 </ b ></ div >
< div id = "div3" >< b > 어서오세요 </ b ></ div >
< script >
const divEl2 = document . getElementById ( "div2" );
const divEl3 = document . querySelector ( "#div3" );
console . dir ( divEl2 );
// innerText property : 요소의 content영역값 (내부 텍스트)
console . log ( divEl2 . innerText );
console . log ( divEl2 . textContent ); // 똑같은 놈이라서 선생님은 innerText 쓰겠습니다.
divEl2 . innerText = "<b>수정잘되나</b>" ;
</ script >
</ body >
- innterText는 태그를 가질 수가 없다. 그냥 텍스트 문구로 인식한다.
ㅁ innerHTML 가져오기
< body >
< div id = "div1" >
< img src = "../assets/assets/image/city1.jpg" width = "100px" height = "100px" >
</ div >
< h2 > 특정요소의 컨텐츠 영역 조작하기 </ h2 >
< div id = "div2" >< b > 안녕하세요 </ b ></ div >
< div id = "div3" >< b > 어서오세요 </ b ></ div >
< script >
const divEl2 = document . getElementById ( "div2" );
const divEl3 = document . querySelector ( "#div3" );
console . dir ( divEl2 );
// innerText property : 요소의 content영역값 (내부 텍스트)
console . log ( divEl2 . innerText );
console . log ( divEl2 . textContent ); // 똑같은 놈이라서 선생님은 innerText 쓰겠습니다.
divEl2 . innerText = "<b>수정잘되나</b>" ;
// innerHTML property : 요소의 content영역값 (내부 요소)
console . log ( divEl3 . innerHTML );
</ script >
</ body >
- 선택한 요소(DOM 객체)의 컨텐츠를 innerHTML로 가져오면 태그도 같이 온다.
ㅁ innerHTML 수정하기
< body >
< div id = "div1" >
< img src = "../assets/assets/image/city1.jpg" width = "100px" height = "100px" >
</ div >
< h2 > 특정요소의 컨텐츠 영역 조작하기 </ h2 >
< div id = "div2" >< b > 안녕하세요 </ b ></ div >
< div id = "div3" >< b > 어서오세요 </ b ></ div >
< script >
const divEl2 = document . getElementById ( "div2" );
const divEl3 = document . querySelector ( "#div3" );
console . dir ( divEl2 );
// innerText property : 요소의 content영역값 (내부 텍스트)
console . log ( divEl2 . innerText );
console . log ( divEl2 . textContent ); // 똑같은 놈이라서 선생님은 innerText 쓰겠습니다.
divEl2 . innerText = "수정잘되나" ;
divEl2 . innerText = "<b>수정잘되나</b>" ;
// innerHTML property : 요소의 content영역값 (내부 요소)
console . log ( divEl3 . innerHTML );
divEl3 . innerHTML = "<b>태그반영잘됨</b>" ;
</ script >
</ body >
- 태그를 쓸거면 innerHTML을 써야 한다.
< body >
< div id = "div1" >
< img src = "../assets/assets/image/city1.jpg" width = "100px" height = "100px" >
</ div >
< h2 > 특정요소의 컨텐츠 영역 조작하기 </ h2 >
< div id = "div2" >< b > 안녕하세요 </ b ></ div >
< div id = "div3" >< b > 어서오세요 </ b ></ div >
< script >
const divEl2 = document . getElementById ( "div2" );
const divEl3 = document . querySelector ( "#div3" );
console . dir ( divEl2 );
// innerText property : 요소의 content영역값 (내부 텍스트)
console . log ( divEl2 . innerText );
console . log ( divEl2 . textContent ); // 똑같은 놈이라서 선생님은 innerText 쓰겠습니다.
divEl2 . innerText = "수정잘되나" ;
divEl2 . innerText = "<b>수정잘되나</b>" ;
// innerHTML property : 요소의 content영역값 (내부 요소)
console . log ( divEl3 . innerHTML );
divEl3 . innerHTML = "<b>태그반영잘됨</b>" ;
divEl3 . innerHTML = "<h4>ㅋㅋㅋ</h4>" ;
</ script >
</ body >
- <h4> 태그도 잘 반영 됨.
ㅁ innerHTML 수정하기2 - 여러 태그 붙이기
< body >
< div id = "div1" >
< img src = "../assets/assets/image/city1.jpg" width = "100px" height = "100px" >
</ div >
< h2 > 특정요소의 컨텐츠 영역 조작하기 </ h2 >
< div id = "div2" >< b > 안녕하세요 </ b ></ div >
< div id = "div3" >< b > 어서오세요 </ b ></ div >
< script >
const divEl2 = document . getElementById ( "div2" );
const divEl3 = document . querySelector ( "#div3" );
console . dir ( divEl2 );
// innerText property : 요소의 content영역값 (내부 텍스트)
console . log ( divEl2 . innerText );
console . log ( divEl2 . textContent ); // 똑같은 놈이라서 선생님은 innerText 쓰겠습니다.
divEl2 . innerText = "수정잘되나" ;
divEl2 . innerText = "<b>수정잘되나</b>" ;
// innerHTML property : 요소의 content영역값 (내부 요소)
console . log ( divEl3 . innerHTML );
divEl3 . innerHTML = "<b>태그반영잘됨</b>" ;
divEl3 . innerHTML += "<h4>ㅋㅋㅋ</h4>" ;
</ script >
</ body >
- 이러면 b도 h4도 다 반영이 된다.