ㅁ 실습문제01_동적으로 테이블 생성

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td width="40px" height="40px">1</td>
<td width="40px" height="40px">2</td>
<td width="40px" height="40px">3</td>
</tr>
<tr>
<td width="40px" height="40px">4</td>
<td width="40px" height="40px">5</td>
<td width="40px" height="40px">6</td>
</tr>
<tr>
<td width="40px" height="40px">7</td>
<td width="40px" height="40px">8</td>
<td width="40px" height="40px">9</td>
</tr>
<tr>
<td width="40px" height="40px">10</td>
<td width="40px" height="40px">11</td>
<td width="40px" height="40px">12</td>
</tr>
<tr>
<td width="40px" height="40px">13</td>
<td width="40px" height="40px">14</td>
<td width="40px" height="40px">15</td>
</tr>
</table>
</body>
</html>
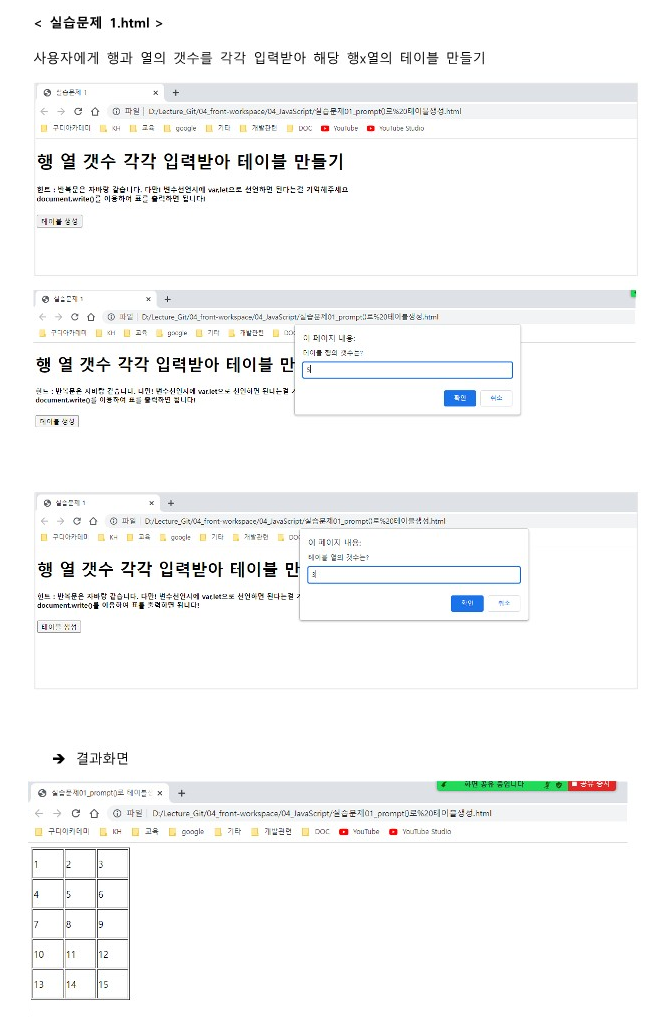
- 먼저 표를 만들어 봤다. 5행 3열짜리.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
document.write("<h1>행 열 갯수 각각 입력받아 테이블 만들기</h1>");
document.write('<b>힌트: 반복문은 자바랑 같습니다. 다만! 변수선언시에 var, let으로 선언하면'
+ ' 된다는걸 기억해주세요 <br>document.write()를 이용하여 표를 출력하면 됩니다!</b><br><br>');
</script>
<button onclick="fnMakeTable();">테이블 생성</button>
<script>
function fnMakeTable() {
var row = prompt('테이블 행의 갯수는?');
var col = prompt('테이블 열의 갯수는?');
if( !row || !col ) { // 프롬포트 창에 입력안하고 "확인(빈문자열)"", "취소(null)"한 경우
document.write("행 또는 열을 입력하여 주십시오.");
}
else if( row < 1 || col <1 ) {
document.write("행과 열은 1이상이어야 합니다.");
}
else {
var haha = '<table border="1">';
var num = 1;
for(var i=1; i<=row; i++) {
haha += '<tr>';
for(var j=1; j<=col; j++) {
haha += '<td width="40px" height="40px">' + num++ + '</td>';
}
haha += '</tr>';
}
haha += '</table>';
document.write(haha);
}
}
</script>
</body>
</html>
'03. 웹 표준 기술 > JavaScript' 카테고리의 다른 글
| [자바스크립트] 04. DOM - (2) 동적인 효과 주기 (0) | 2024.08.09 |
|---|---|
| [자바스크립트] 04. DOM (0) | 2024.08.09 |
| [자바스크립트] 02. 연산자, 03. 제어문 (0) | 2024.08.08 |
| [자바스크립트] 01. 변수 (0) | 2024.08.08 |
| [자바스크립트] 00. 개요 (2) | 2024.08.08 |



