ㅁ
- 기본적으로 Spring Boot는 src/main/resources/static 디렉토리를 정적 자원의 기본 위치로 사용하지만, 다른 위치에 있는 정적 자원을 등록할 수 있다.
- WebMvcConfigurer를 구현하여 WebMvcConfigurer의 addResourceHandlers 메서드를 오버라이드하여 정적 자원의 경로를 추가할 수 있다.
ㅁ 기존 spring legacy project에서 views와 resources 가져오기
(1) spring legacy project에서 src/main/webapp/WEB-INF/views 폴더 안의 폴더들과 main.jsp를 복사한다.

- 저 7개의 파일을 STS4 패키지 익스플로러의 src/main/webapp/WEB-INF/views에 붙여넣기 한다.
(WEB-INF 폴더와 view 폴더는 따로 만들었었다.)
(2) spring legacy project에서 src/main/webapp/resources 폴더 안의 images와 js 폴더를 복사한다.

- 저 2개의 폴더를 STS4 패키지 익스플로러의 src/main/resources/static에 붙여넣기 한다.

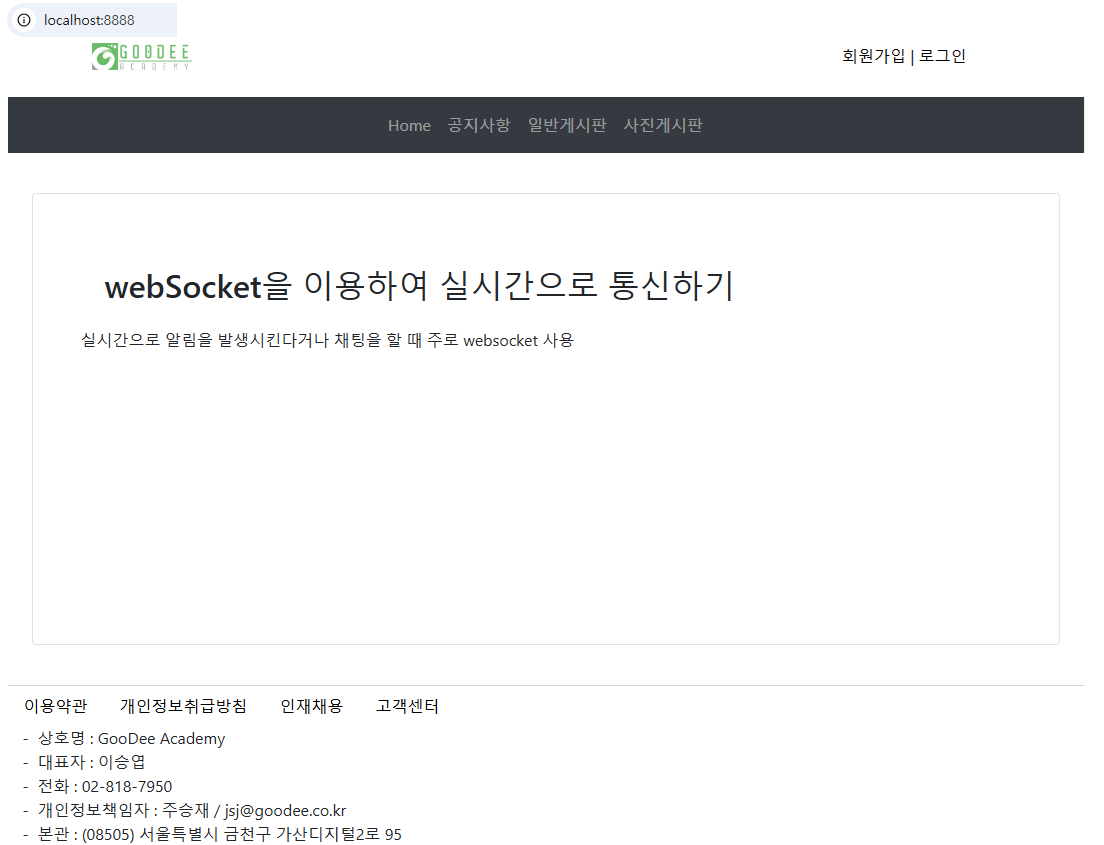
ㅁ 서버 start하고 메인 페이지(localhost:8888)를 가본다.


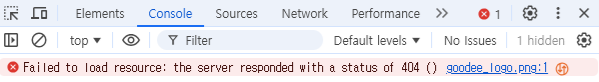
- 근데 왼쪽 상단에 로고 이미지가 깨져 있다.
개발자도구(f12) console에도 404가 떠있다. 저 이미지 파일을 못 찾고 있다.
- 정적 자원들을 src/main/resources/static 폴더에 가져다 놨는데도 못찾고 있다.


- static 폴더에 가져다 놨는데도 이미지를 못 찾고 있는 이유는 스프링에서 가져온 header.jsp는 이미지 경로를 resources라는 경로로부터 찾고 있다.
- spring legacy project할 때는 src/main/webapp 폴더 안에 resources 폴더가 있었다. (resources 안에 images 폴더)
스프링 부트 프로젝트는 소스폴더인 src/main/resources안에 static 폴더가 있다. (static 안에 image 폴더)
- migration을 할 때 정적자원 경로를 재설정 해야 한다. (정적 자원 디렉토리 등록)
근데 일일이 찾아가서 바꾸기 번거로우니 한번에 어떤 요청이 왔을때 어떠한 곳으로 보내게 한다.
※ 만약 일일이 정적자원의 경로를 바꾼다면
- <a href="${contextPath == '' ? '/' : contextPath}"><img src="${contextPath}/images/goodee_logo.png" width="100px"> </a>
이렇게 contextPath를 수정하면 스프링에서의 정적자원 디렉토리 경로 재설정 없이
스프링 부트 프로젝트의 src/main/resources/static/images 폴더 안의 goodee_logo.png 이미지가 보여진다.

- spring legacy project에서 정적자원 디렉토리 관련해서 servlet-context.xml에 등록했었다.
거기서 resources 태그가 정적자원 디렉토리를 지정하는 태그였다.
- 스프링이었다면 servlet-context.xml에
<resources mapping="/resources/**" location="/classpath:static/" />를 등록하면 된다.
- 문제는 부트 프로젝트에서는 이런 xml파일이 없다.
application.properties 파일이 아닌 별도의 환경설정 관련한 클래스를 만들어서 지정해줘야 한다.
ㅁ com.br.boot.config 패키지 생성
- 설정에 필요한 클래스가 있을 수 있다. 그걸 config 패키지에 둘 예정이다.
ㅁ WebMvcConfig 일반 클래스 생성
- 클래스명은 마음대로 해도 된다.
- WebMvcConfigurer를 implements 해야 한다.
- 타고 들어가서 addResourceHandlers 메소드를 복사해 온다.
접근제한자를 default에서 public으로 바꾼다.
- @Configuration 어노테이션을 붙인다.
※ WebMvcConfigurer
- 인터셉터 등록
- 리소스 핸들링(정적자원 경로)
- 뷰리졸버 세팅
- 메세지 변환
등등의 구문을 작성할 수 있다.
대신 얘가 @Configuration 어노테이션이 붙은 클래스여야 한다.
ㅁ 서버 start

- 이러면 일일이 경로를 수정할 필요 없이 로고 이미지가 잘 보인다.
- 참고로 지금 다른 nav 바의 메뉴들을 눌러도 이동되지 않는다.
- db연동도 안되어있어서 로그인도 안된다.
====================================================================================
ㅁ WebMvcConfig

- upload 요청이 들어오면 외부 경로인 c드라이브 안에 있는 upload라는 폴더의 파일을 ~한다고 한 적이 있다.
- 여러개의 리소스 핸들링을 등록하고 싶으면 여기에 또 적으면 된다.
- 이것도 해준다.
- /로 시작하면 절대경로다. /는 URL에서 루트 경로를 의미한다.
애플리케이션의 루트 경로는 context path를 의미한다.
- context path를 통해 webapp 폴더 내의 파일을 접근할 수 있다.
(Spring Legacy Project나 일반적인 웹 프로젝트에서는 src/main/webapp이 애플리케이션 루트 디렉토리 역할을 하므로, 결과적으로 context path를 통해 webapp 폴더 내의 파일을 접근할 수 있다)
- 그런데 webapp에는 upload 폴더가 없다.
파일 업로드는 /upload/yyyyMMdd 경로에 해서 최종 저장은 C:\upload\yyyyMMdd에 된다.
- /upload/yyyyMMdd처럼 /로 시작하는 경로는 절대 경로다.
Windows에서 이는 시스템의 루트 디렉터리, 즉 C 드라이브의 루트로 간주된다. 이 경로는 C:\upload\yyyyMMdd이다.
- /upload/** 요청이 들어오면 c드라이브에 있는 upload 폴더 안의 파일에 접근하게 한다.
'Spring' 카테고리의 다른 글
| [스프링부트] 4.마이바티스 라이브러리 추가(연동) (0) | 2024.11.06 |
|---|---|
| [스프링부트] 3. 패키지 안 클래스들 migration (0) | 2024.11.06 |
| [스프링 부트] migration (2) | 2024.11.05 |
| [스케줄러] (2) | 2024.11.05 |
| [인터셉터] (0) | 2024.11.05 |



