ㅁ member 폴더 우클릭 signup.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="container p-3">
<!-- Header, Nav start -->
<jsp:include page="/WEB-INF/views/common/header.jsp"/>
<!-- Header, Nav end -->
<!-- Section start -->
<section class="row m-3" style="min-height: 500px">
<div class="container border p-5 m-4 rounded">
<h2 class="m-4">회원가입</h2>
<br>
<form action="" method="post" id="signup_form">
<div class="form-group">
<label for="userId">* ID :</label>
<input type="text" class="form-control" id="userId" name="" placeholder="Please Enter ID" required><br>
<label for="userPwd">* Password :</label>
<input type="password" class="form-control" id="userPwd" name="" placeholder="Please Enter Password" required><br>
<label for="checkPwd">* Password Check :</label>
<input type="password" class="form-control" id="checkPwd" placeholder="Please Enter Password" required><br>
<label for="userName">* Name :</label>
<input type="text" class="form-control" id="userName" name="" placeholder="Please Enter Name" required><br>
<label for="email"> Email :</label>
<input type="email" class="form-control" id="email" name="" placeholder="Please Enter Email"><br>
<label for="phone"> Phone :</label>
<input type="tel" class="form-control" id="phone" name="" placeholder="Please Enter Phone (-포함)"><br>
<label for="address"> Address :</label>
<input type="text" class="form-control" id="address" name="" placeholder="Please Enter Address"><br>
<label for=""> Gender : </label>
<input type="radio" name="" id="Male" value="M">
<label for="Male">남자</label>
<input type="radio" name="" id="Female" value="F">
<label for="Female">여자</label><br>
</div>
<br>
<div class="btns" align="center">
<button type="submit" class="btn btn-primary">회원가입</button>
<button type="reset" class="btn btn-danger"> 초기화</button>
</div>
</form>
</div>
</section>
<!-- Section end -->
<!-- Footer start -->
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
<!-- Footer end -->
</div>
</body>
</html>
- 회원가입~.html의 바디 태그 ~ 바디태그를 복붙했다. 맞나 확인 필요.
ㅁ header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!-- Bootstrap 사용을 위한 CDN -->
<!-- ------------------------- -->
<style>
header{height: 50px}
header a{color:black;}
header .profile-img{width:30px;}
</style>
<header class="row m-3">
<div class="col-3 d-flex justify-content-center align-items-center">
<a href=""><img src="${ contextPath }/resources/images/goodee_logo.png" width="100px"></a>
</div>
<div class="col-5"></div>
<div class="col-4 d-flex justify-content-center align-items-center">
<c:choose>
<c:when test="${ empty loginUser }">
<!-- case1. 로그인전 -->
<a href="${contextPath}/member/signup.do">회원가입</a> |
<a href="#" data-toggle="modal" data-target="#loginModal">로그인</a>
</c:when>
<c:otherwise>
<!-- case2. 로그인후 -->
<div>
<img class="profile-img" src="${ contextPath }<c:out value='${loginUser.profileURL}' default='/resources/images/defaultProfile.png' />">
<a href="">${loginUser.userName}님</a> |
<a href="${contextPath}/member/signout.do">로그아웃</a>
</div>
</c:otherwise>
</c:choose>
</div>
</header>
<nav class="navbar m-3 navbar-expand-sm bg-dark navbar-dark d-flex justify-content-center">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">공지사항</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">일반게시판</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">사진게시판</a>
</li>
</ul>
</nav>
<!-- 로그인 클릭 시 뜨는 모달 (기존에는 안보이다가 위의 a 클릭시 보임) -->
<div class="modal fade" id="loginModal">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Login</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<form action="${contextPath}/member/signin.do" method="post">
<!-- Modal Body -->
<div class="modal-body">
<label for="userId" class="mr-sm-2">ID :</label>
<input type="text" class="form-control mb-2 mr-sm-2" placeholder="Enter ID" id="userId" name="userId" required> <br>
<label for="userPwd" class="mr-sm-2">Password:</label>
<input type="password" class="form-control mb-2 mr-sm-2" placeholder="Enter password" id="userPwd" name="userPwd" required>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="submit" class="btn btn-primary">로그인</button>
<button type="button" class="btn btn-danger" data-dismiss="modal">취소</button>
</div>
</form>
</div>
</div>
</div>
ㅁ MemberController
package com.br.spring.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import com.br.spring.dto.MemberDto;
import com.br.spring.service.MemberService;
import lombok.RequiredArgsConstructor;
@RequestMapping("/member")
@RequiredArgsConstructor
@Controller
public class MemberController {
private final MemberService memberService;
@PostMapping("/signin.do")
public void signin(MemberDto m, HttpServletResponse response, HttpSession session, HttpServletRequest request) throws IOException {
MemberDto loginUser = memberService.selectMember(m);
// 로그인 성공시 => 세션에 회원정보를 담고, alert와 함께 메인 페이지로 이동
// 로그인 실패시 => alert와 함께 기존에 보던 페이지 유지(아이디, 비번 입력하는 로그인 폼 유지. 작성하던 입력데이터도 그대로.)
// script문을 응답데이터로 돌려줘서 흐름제어
response.setContentType("text/html; charset=utf-8");
PrintWriter out = response.getWriter();
out.println("<script>");
if(loginUser != null) { // 로그인 성공
session.setAttribute("loginUser", loginUser);
out.println("alert('" + loginUser.getUserName() + "님 환영합니다~');");
out.println("location.href = '" + request.getHeader("referer") + "';"); // 메인페이지가 아닌 이전에 보던 페이지로 이동
}else { // 로그인 실패
out.println("alert('로그인에 실패하였습니다. 아이디 및 비밀번호를 다시 확인해주세요.');");
out.println("history.back();"); // modal이 띄워진 상태였으면 modal도 유지된다.
}
out.println("</script>");
}
@GetMapping("/singout.do")
public String signout(HttpSession session) {
session.invalidate();
return "redirect:/";
}
@GetMapping("/signup.do")
public void signupPage() { } //WEB-INF/views/member/signup.jsp
}
- void로 두면 ~

- 우상단의 '회원가입'이라는 a태그를 클릭하면 회원가입 페이지로 이동한다.
==========================================================================================
ㅁ 유효성 체크를 한다.
- 코드가 복잡한데 나중에 참고해서 쓰라고.
ㅁ singup.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.smallfont {font-size: 0.8em;}
.uncheck {display: none;} /* 유효성 검사 전일 경우 */
.unusable {color: red;} /* 사용 불가능인 경우 */
.usable {color: green;} /* 사용 가능인 경우 */
</style>
</head>
<body>
<div class="container p-3">
<!-- Header, Nav start -->
<jsp:include page="/WEB-INF/views/common/header.jsp"/>
<!-- Header, Nav end -->
<!-- Section start -->
<section class="row m-3" style="min-height: 500px">
<div class="container border p-5 m-4 rounded">
<h2 class="m-4">회원가입</h2>
<br>
<form action="" method="post" id="signup_form">
<div class="form-group">
<label for="userId">* ID :</label>
<input type="text" class="form-control" id="userId" name="" placeholder="Please Enter ID" required>
<div id="idCheck_result" class="uncheck smallfont"></div>
<br>
<label for="userPwd">* Password :</label>
<input type="password" class="form-control" id="userPwd" name="" placeholder="Please Enter Password" required>
<div id="pwdCheck_result" class="uncheck smallfont"></div>
<br>
<label for="checkPwd">* Password Check :</label>
<input type="password" class="form-control" id="checkPwd" placeholder="Please Enter Password" required>
<div id="pwdEqualCheck_result" class="uncheck smallfont"></div>
<br>
<label for="userName">* Name :</label>
<input type="text" class="form-control" id="userName" name="" placeholder="Please Enter Name" required>
<div id="nameEqualCheck_result" class="uncheck smallfont"></div>
<br>
<label for="email"> Email :</label>
<input type="email" class="form-control" id="email" name="" placeholder="Please Enter Email"><br>
<label for="phone"> Phone :</label>
<input type="tel" class="form-control" id="phone" name="" placeholder="Please Enter Phone (-포함)"><br>
<label for="address"> Address :</label>
<input type="text" class="form-control" id="address" name="" placeholder="Please Enter Address"><br>
<label for=""> Gender : </label>
<input type="radio" name="" id="Male" value="M">
<label for="Male">남자</label>
<input type="radio" name="" id="Female" value="F">
<label for="Female">여자</label><br>
</div>
<br>
<div class="btns" align="center">
<button type="submit" class="btn btn-primary" disabled>회원가입</button>
<button type="reset" class="btn btn-danger"> 초기화</button>
</div>
</form>
<script>
// 각 항목의 값들이 유효한 값으로 입력되면 true로 변경된다.
let idResult = false;
let pwdResult = false;
let pwdEqualResult = false;
let nameResult = false;
// input 요소들 유효성검사때마다 회원가입 버튼을 활성화 또는 비활성화 처리하는 함수
function validate(){
if(idResult && pwdResult && pwdEqualResult && nameResult){ // 각각이 true 또는 false이므로 조건으로 쓸 수도 있다. // 모든 값들이 다 유효한 값으로 입력되는 순간
$('#signup_form :submit').removeAttr('disabled'); // 회원가입버튼 활성화
}else {
$('#signup_form :submit').attr('disabled', true); // 회원가입버튼 비활성화
}
}
// input 요소에 작성된 값이 없는지 체크하는 함수
function noValueCheck($input, $result){ // 비교할 input 요소 객체, 메세지 출력되는 div요소객체
if($input.val().trim().length == 0){ // 값이 비어있을 경우
$result.removeClass("usable unusable")
.addClass("uncheck")
.text(""); // uncheck활성화 (결과 영역 출력 숨기기)
return false; // 유효성 검사를 진행할 필요가 없기 때문에 false 반환
}
return true; // 유효성 검사를 진행하도록 true 반환
}
// input 요소에 작성된 값이 정규식(유효한패턴)에 만족하는지 체크하는 함수
function regExpCheck($input, $result, regExp, msg1, msg2){
if(regExp.test($input.val())){ // 유효한 값으로 잘 입력됐을 경우
$result.removeClass("uncheck unusable")
.addClass("usable")
.text(msg1);
return true;
}else { // 유효하지 않은 값으로 입력됐을 경우
$result.removeClass("uncheck usable")
.addClass("unusable")
.text(msg2);
return false;
}
}
$(function(){
// 아이디 유효성검사
$('#signup_form #userId').on("keyup", function(){
console.log('아이디 입력란 유효성 체크 진행')
})
// 비밀번호 유효성검사
$('#signup_form #userPwd').on("keyup", function(){
console.log('비번 입력란 유효성 체크 진행')
})
// 비밀번호확인 유효성검사
$('#signup_form #checkPwd').on("keyup", function(){
console.log('비번 확인 입력란 유효성 체크 진행')
})
// 이름 유효성검사
$('#signup_form #userName').on("keyup", function(){
console.log('이름 입력란 유효성 체크 진행')
})
})
</script>
</div>
</section>
<!-- Section end -->
<!-- Footer start -->
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
<!-- Footer end -->
</div>
</body>
</html>
- 회원가입 요청을 하기 전에 이 페이지에서 유효성체크를 한다.
- <head> 태그 내에 <style> 태그를 작성했다.
- <div id="idCheck_result" class="uncheck smallfont">를 추가한다.
-<div id="pwdCheck_result" class="uncheck smallfont"></div>도 추가한다.
-<div id="pwdEqualCheck_result" class="uncheck smallfont"></div>도 추가한다.
- <div id="nameEqualCheck_result" class="uncheck smallfont"></div>도 추가한다.
- 회원가입 버튼 초반에는 disabled를 넣어두고, 다 유효한 값이면 활성화 시킨다.
- form 요소 하단에 script 구문을 작성한다.
인풋 요소 하나당 한번씩 유효성 검사를 한다.
사용자가 값을 입력할 때마다 실시간으로 유효성검사를 진행한다.
- 변수명 앞에 $를 붙이는 것은 일반적으로 특정 데이터 유형을 식별하기 위해 사용되는 관습일 뿐이다.
- 지금 함수 2개를 빼놨다. 원래대로라면 $(function(){}) 내의 각각의 유효성 검사 구문마다 함수로 모듈화한 구문을 다 작성 해야 한다.
- 유효성 검사는 정규식 패턴으로 한다.

- keyup 이벤트가 잘 작동하는지 콘솔로 확인한다.

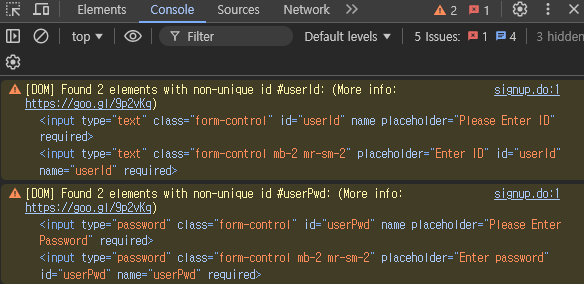
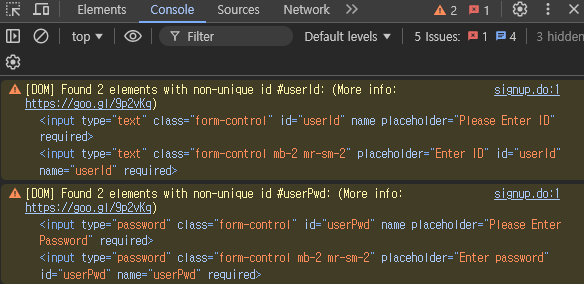
- 페이지 로드시 뜨는 경고. 이건 일단 무시.
- 이 문서 내에서 아이디가 중복되어 있다. input 요소와 modal내에도 있어서.
그래서 유효성 검사할때 #userId가 아닌 #signup_form #userId로 했다.
====================================================================================
ㅁ console.log를 다 삭제한다.
- 확인했으니 필요없는 로그를 삭제한다.
- 콘솔에 찍히는건 사용자에게도 보여진다.
ㅁ 아이디 유효성검사는 ajax쓱 ㅗ복잡하다.
- 비밀번호 유효성 검사부터 작성한다.
ㅁ signup.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.smallfont {font-size: 0.8em;}
.uncheck {display: none;} /* 유효성 검사 전일 경우 */
.unusable {color: red;} /* 사용 불가능인 경우 */
.usable {color: green;} /* 사용 가능인 경우 */
</style>
</head>
<body>
<div class="container p-3">
<!-- Header, Nav start -->
<jsp:include page="/WEB-INF/views/common/header.jsp"/>
<!-- Header, Nav end -->
<!-- Section start -->
<section class="row m-3" style="min-height: 500px">
<div class="container border p-5 m-4 rounded">
<h2 class="m-4">회원가입</h2>
<br>
<form action="" method="post" id="signup_form">
<div class="form-group">
<label for="userId">* ID :</label>
<input type="text" class="form-control" id="userId" name="" placeholder="Please Enter ID" required>
<div id="idCheck_result" class="uncheck smallfont"></div>
<br>
<label for="userPwd">* Password :</label>
<input type="password" class="form-control" id="userPwd" name="" placeholder="Please Enter Password" required>
<div id="pwdCheck_result" class="uncheck smallfont"></div>
<br>
<label for="checkPwd">* Password Check :</label>
<input type="password" class="form-control" id="checkPwd" placeholder="Please Enter Password" required>
<div id="pwdEqualCheck_result" class="uncheck smallfont"></div>
<br>
<label for="userName">* Name :</label>
<input type="text" class="form-control" id="userName" name="" placeholder="Please Enter Name" required>
<div id="nameEqualCheck_result" class="uncheck smallfont"></div>
<br>
<label for="email"> Email :</label>
<input type="email" class="form-control" id="email" name="" placeholder="Please Enter Email"><br>
<label for="phone"> Phone :</label>
<input type="tel" class="form-control" id="phone" name="" placeholder="Please Enter Phone (-포함)"><br>
<label for="address"> Address :</label>
<input type="text" class="form-control" id="address" name="" placeholder="Please Enter Address"><br>
<label for=""> Gender : </label>
<input type="radio" name="" id="Male" value="M">
<label for="Male">남자</label>
<input type="radio" name="" id="Female" value="F">
<label for="Female">여자</label><br>
</div>
<br>
<div class="btns" align="center">
<button type="submit" class="btn btn-primary" disabled>회원가입</button>
<button type="reset" class="btn btn-danger"> 초기화</button>
</div>
</form>
<script>
// 각 항목의 값들이 유효한 값으로 입력되면 true로 변경된다.
let idResult = false;
let pwdResult = false;
let pwdEqualResult = false;
let nameResult = false;
// input 요소들 유효성검사때마다 회원가입 버튼을 활성화 또는 비활성화 처리하는 함수
function validate(){
if(idResult && pwdResult && pwdEqualResult && nameResult){ // 각각이 true 또는 false이므로 조건으로 쓸 수도 있다. // 모든 값들이 다 유효한 값으로 입력되는 순간
$('#signup_form :submit').removeAttr('disabled'); // 회원가입버튼 활성화
}else {
$('#signup_form :submit').attr('disabled', true); // 회원가입버튼 비활성화
}
}
// input 요소에 작성된 값이 없는지 체크하는 함수
function noValueCheck($input, $result){ // 비교할 input 요소 객체, 메세지 출력되는 div요소객체
if($input.val().trim().length == 0){ // 값이 비어있을 경우
$result.removeClass("usable unusable")
.addClass("uncheck")
.text(""); // uncheck활성화 (결과 영역 출력 숨기기)
return false; // 유효성 검사를 진행할 필요가 없기 때문에 false 반환
}
return true; // 유효성 검사를 진행하도록 true 반환
}
// input 요소에 작성된 값이 정규식(유효한패턴)에 만족하는지 체크하는 함수
function regExpCheck($input, $result, regExp, msg1, msg2){
if(regExp.test($input.val())){ // 유효한 값으로 잘 입력됐을 경우
$result.removeClass("uncheck unusable")
.addClass("usable")
.text(msg1);
return true;
}else { // 유효하지 않은 값으로 입력됐을 경우
$result.removeClass("uncheck usable")
.addClass("unusable")
.text(msg2);
return false;
}
}
$(function(){
// 아이디 유효성검사
$('#signup_form #userId').on("keyup", function(){
})
// 비밀번호 유효성검사
$('#signup_form #userPwd').on("keyup", function(){
let regExp = /^[a-z\d!@#$%^&*]{8,15}$/i;
pwdResult = noValueCheck( $(this), $("#pwdCheck_result") ) // true아니면 false가 돌아온다.
&& regExpCheck( $(this), $("#pwdCheck_result") // 자바스크립트의 short-circuit. 위의 조건이 true일 경우 실행할 내용을 뒤에 작성한다.
, regExp, '사용가능한 비밀번호입니다.'
, '영문, 숫자, 특수문자 포함 8~15자리로 작성해주세요.' )
})
// 비밀번호확인 유효성검사
$('#signup_form #checkPwd').on("keyup", function(){
})
// 이름 유효성검사
$('#signup_form #userName').on("keyup", function(){
})
})
</script>
</div>
</section>
<!-- Section end -->
<!-- Footer start -->
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
<!-- Footer end -->
</div>
</body>
</html>

ㅁ 비밀번호 유효성 검사만 먼저 해본다.



- 실시간으로 반영된다.