ㅁ summernote 홈페이지( https://summernote.org )



- ctrl + shift + r 강력 새로고침. 캐시 다 날림.
ㅁ 첨부파일 업로드 프로젝트 main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
form > label {
font-size: 12px;
color: gray;
}
</style>
</head>
<body>
<script>
$(function(){
$("input[type=file]").on('change', function(evt){
const files = evt.target.files; // FileList {0:File, 1:File, ...}
console.log(files);
let totalSize = 0;
for(let i=0; i<files.length; i++){
if(files[i].size > 10 * 1024 * 1024) {
alert("첨부파일의 최대 크기는 10MB입니다.");
evt.target.value = ""; // 선택한 파일 초기화
return; // 10MB 초과라면 여기서 function 빠져나가기
}
}
totalSize += files[i].size; // 선택한 전체 파일 용량 알아내기
if(totalSize > 100 * 1024 * 1024) {
alert("전체 첨부파일 최대 크기는 100MB입니다.");
evt.target.value = ""; // 선택한 파일 초기화
return; // function 빠져나가기
}
})
})
</script>
<h2>1. 한 개의 첨부파일 업로드 테스트</h2>
<form action="${ contextPath }/board/insert1.do" method="post" enctype="multipart/form-data">
게시글 제목 : <input type="text" name="boardTitle"> <br>
게시글 내용 : <textarea name="boardContent"></textarea> <br>
첨부파일 : <input type="file" name="uploadFile"> <br>
<label>첨부파일 사이즈는 10MB 이하여야 됩니다.</label> <br><br>
<button type="submit">등록</button>
</form>
<h2>2. 다중 첨부파일 업로드 테스트</h2>
<form action="${ contextPath }/board/insert2.do" method="post" enctype="multipart/form-data">
게시글 제목 : <input type="text" name="boardTitle"> <br>
게시글 내용 : <textarea name="boardContent"></textarea> <br>
첨부파일 : <input type="file" name="uploadFile" multiple> <br>
<label>각 첨부파일 사이즈는 10MB 이하, 총 100MB 이하여야 됩니다.</label> <br><br>
<button type="submit">등록</button>
</form>
<h2>3. 비동기식으로 첨부파일 업로드 테스트</h2>
<div id="async_text">
게시글 제목 : <input type="text" id="title"> <br>
게시글 내용 : <textarea id="content"></textarea> <br>
첨부파일 : <input type="file" id="file"> <br><br>
<button id="ajax_btn">등록</button>
</div>
<script>
$(function(){
$("#ajax_btn").on("click", function(){
// ajax 게시글 등록 (요청시 전달값 : 제목, 내용, 첨부파일)
// 첨부파일을 전달해야할 경우 자바스크립트의 FormData 객체(가상의 form요소다.)에 담아서 전달
let formData = new FormData();
formData.append("boardTitle", document.getElementById("title").value);
formData.append("boardContent", document.getElementById("content").value);
formData.append("uploadFile", document.getElementById("file").files[0]); // File객체 담기
$.ajax({
url: '${contextPath}/board/ajaxInsert.do',
type: 'post', // 파일 넘어갈땐 항상 post 방식
data: formData,
processData: false, // processData : false 선언시 formData를 string으로 변환하지 않음.
contentType: false, // contentType : false 선언시 multipart/form-data로 전송되게 하는 옵션.
success: function(result){
if(result == "SUCCESS"){
alert("성공적으로 등록!");
}else{
alert("등록 실패!");
}
},
error: function(){
}
})
})
})
</script>
<h2>4. 첨부파일 목록 조회</h2>
<button onclick="fn_selectAttachList();">첨부파일 조회</button>
<div id="result"></div>
<script>
function fn_selectAttachList(){
$.ajax({
url: '${contextPath}/board/atlist.do',
success: function(resData){
console.log(resData); // [{}, {}]
let a = '';
for(let i=0; i<resData.length; i++){
a += '<a href="${contextPath}' + resData[i].filePath + '/' + resData[i].filesystemName + '" download="' + resData[i].originalName + '">' + resData[i].originalName + '</a><br>'
}
$('#result').html(a);
}
})
}
</script>
<hr>
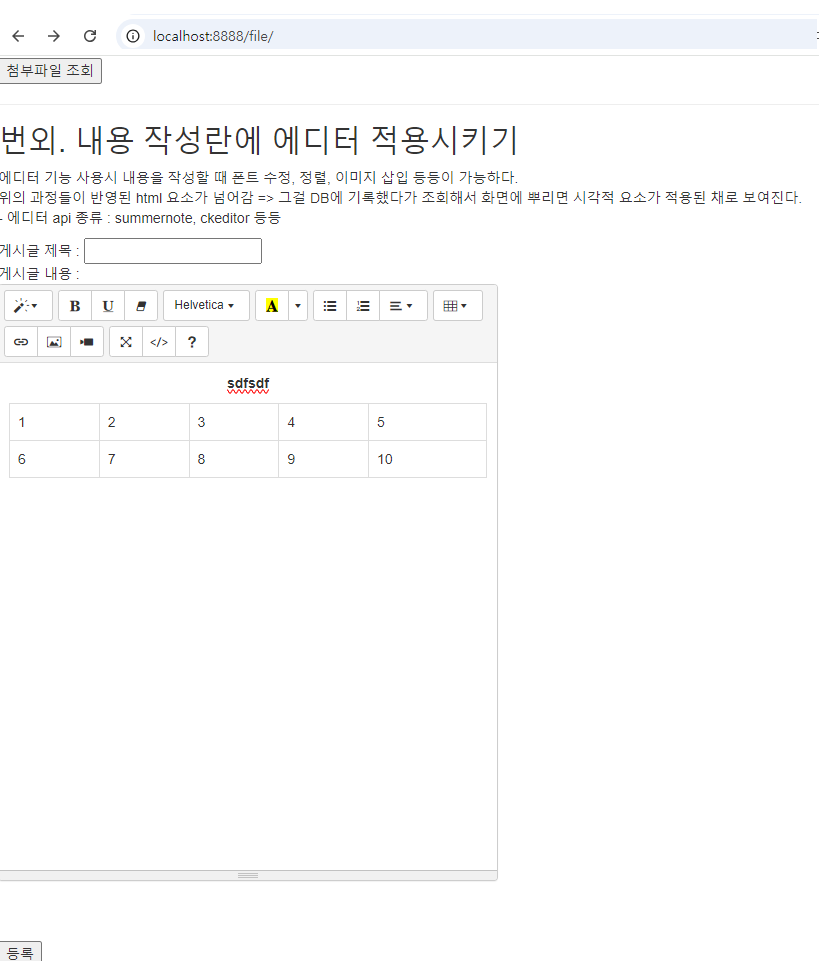
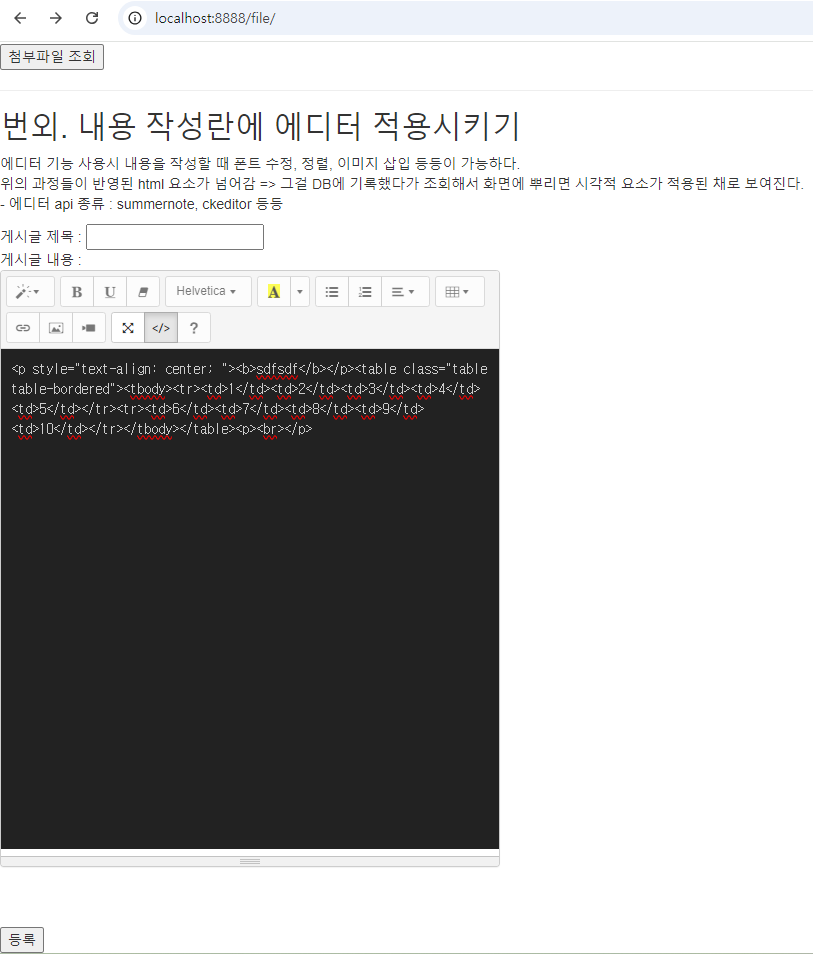
<h2>번외. 내용 작성란에 에디터 적용시키기</h2>
<p>
에디터 기능 사용시 내용을 작성할 때 폰트 수정, 정렬, 이미지 삽입 등등이 가능하다. <br>
위의 과정들이 반영된 html 요소가 넘어감 => 그걸 DB에 기록했다가 조회해서 화면에 뿌리면 시각적 요소가 적용된 채로 보여진다. <br>
- 에디터 api 종류 : summernote, ckeditor 등등
</p>
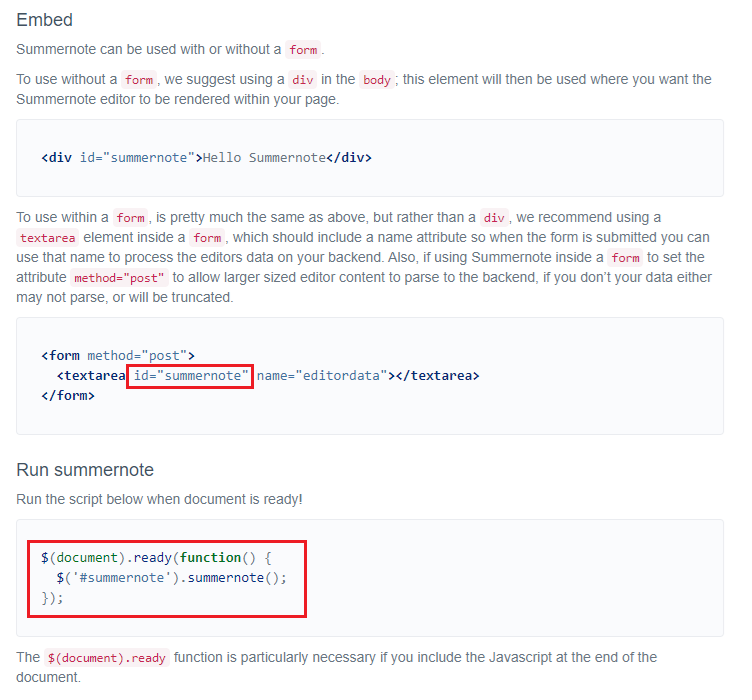
<form action="" method="">
게시글 제목 : <input type="text"> <br>
게시글 내용 : <textarea id="summernote"></textarea> <br><br>
<button type="submit">등록</button>
</form>
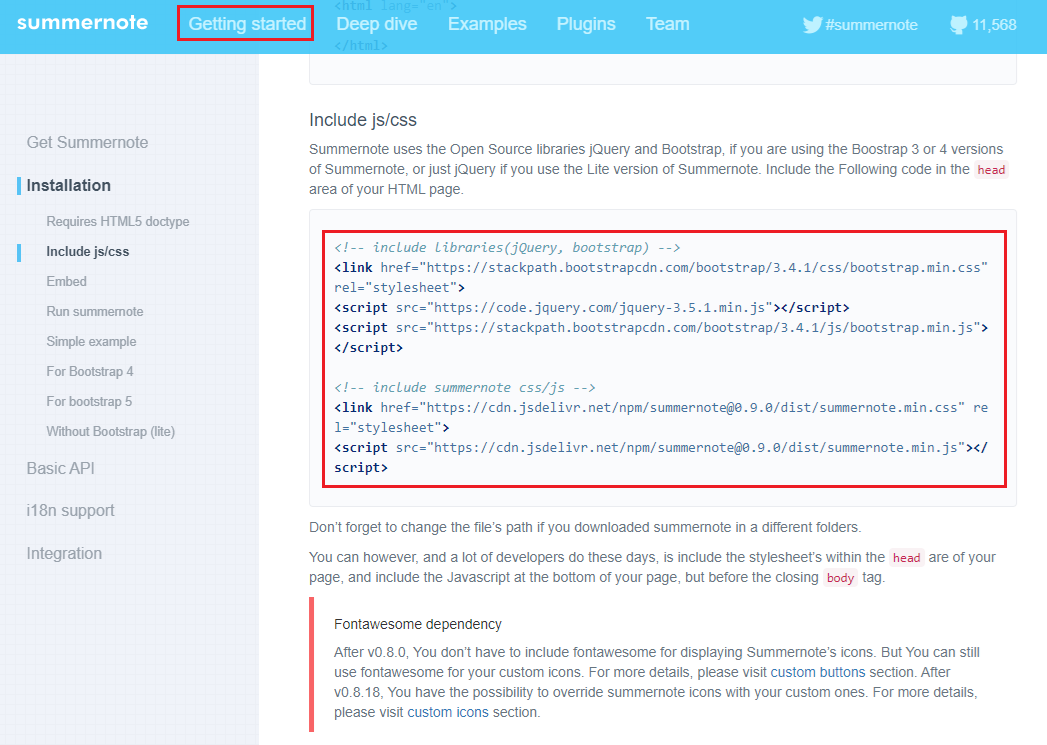
<!-- include libraries(jQuery, bootstrap) -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<!-- include summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.9.0/dist/summernote.min.css" rel="stylesheet">
<script>
$(document).ready(function() {
$('#summernote').summernote({
width: 500,
height:500,
placeholder: 'hello world'
});
});
</script>
</body>
</html>
- textarea에 id 속성값으로 summernote를 줬다. div에 줘도 똑같다.


- 그런데 이미지는 엄청 길어진다. 이미지는 말고 db에 insert하고 다시 select 해본다.
'Spring' 카테고리의 다른 글
| 파일업로드(10) 분할 (0) | 2024.10.25 |
|---|---|
| [Spring] 파일 업로드(9) 에디터로 파일업로드 (0) | 2024.10.25 |
| [Spring] 파일 업로드(7) 첨부파일 목록 조회 (0) | 2024.10.24 |
| [Spring] 파일 업로드(6) 비동기식으로 첨부파일 업로드 (1) | 2024.10.24 |
| [Spring] 파일 업로드(5) 다중 파일 업로드 (0) | 2024.10.24 |


