ㅁ main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
form > label {
font-size: 12px;
color: gray;
}
</style>
</head>
<body>
<script>
$(function(){
$("input[type=file]").on('change', function(evt){
const files = evt.target.files; // FileList {0:File, 1:File, ...}
console.log(files);
let totalSize = 0;
for(let i=0; i<files.length; i++){
if(files[i].size > 10 * 1024 * 1024) {
alert("첨부파일의 최대 크기는 10MB입니다.");
evt.target.value = ""; // 선택한 파일 초기화
return; // 10MB 초과라면 여기서 function 빠져나가기
}
}
totalSize += files[i].size; // 선택한 전체 파일 용량 알아내기
if(totalSize > 100 * 1024 * 1024) {
alert("전체 첨부파일 최대 크기는 100MB입니다.");
evt.target.value = ""; // 선택한 파일 초기화
return; // function 빠져나가기
}
})
})
</script>
<h2>1. 한 개의 첨부파일 업로드 테스트</h2>
<form action="${ contextPath }/board/insert1.do" method="post" enctype="multipart/form-data">
게시글 제목 : <input type="text" name="boardTitle"> <br>
게시글 내용 : <textarea name="boardContent"></textarea> <br>
첨부파일 : <input type="file" name="uploadFile"> <br>
<label>첨부파일 사이즈는 10MB 이하여야 됩니다.</label> <br><br>
<button type="submit">등록</button>
</form>
<h2>2. 다중 첨부파일 업로드 테스트</h2>
<form action="${ contextPath }/board/insert2.do" method="post" enctype="multipart/form-data">
게시글 제목 : <input type="text" name="boardTitle"> <br>
게시글 내용 : <textarea name="boardContent"></textarea> <br>
첨부파일 : <input type="file" name="uploadFile" multiple> <br>
<label>각 첨부파일 사이즈는 10MB 이하, 총 100MB 이하여야 됩니다.</label> <br><br>
<button type="submit">등록</button>
</form>
<h2>3. 비동기식으로 첨부파일 업로드 테스트</h2>
<h2>4. 첨부파일 목록 조회</h2>
</body>
</html>
- 다중 파일 업로드.
그러나 첨부파일 업로드하는 요소는 하나만 두고 여기서 다중 파일이 선택될 수 있도록 한다.
jsp/servlet 때는 여러개를 만들었었다.
- multiple 속성을 추가하면 파일을 선택하는 창에서 여러개를 선택해서 넣을 수 있다.
js/servlet때는 cos 라이브러리였는데 이건 다중 선택이 안되는 라이브러리였다.
- 이번엔 uploadFile이라는 key값으로 여러개의 파일이 넘어갈 수 있다.
- script 태그.
- let totalSize 변수를 선언했다.
- 첨부파일 하나의 용량이 10MB를 초과하면 return으로 function을 빠져나가게 한다.
ㅁ BoardController
package com.br.file.controller;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import com.br.file.dto.AttachDto;
import com.br.file.dto.BoardDto;
import com.br.file.service.BoardService;
import com.br.file.util.FileUtil;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@RequestMapping("/board")
@RequiredArgsConstructor
@Controller
public class BoardController {
private final BoardService boardService;
private final FileUtil fileUtil;
@PostMapping("/insert1.do")
public String insertOneFileBoard(BoardDto board, MultipartFile uploadFile) {
log.debug("board: {}", board); // 잘 담겼는지 확인용 로그 출력
log.debug("attach: {}", uploadFile); // 잘 담겼는지 확인용 로그 출력
AttachDto attach = null;
if(uploadFile != null && !uploadFile.isEmpty()) { // 첨부파일이 존재할 경우 => 업로드
// 전달된 파일 업로드 처리
// FileUitl 클래스의 fileupload 메소드를 호출 (uploadFile을 넘기면서)
Map<String, String> map = fileUtil.fileupload(uploadFile);
// (4) db에 기록할 정보를 자바 객체(AttachDto)에 세팅
attach = AttachDto.builder()
.filePath(map.get("filePath"))
.originalName(map.get("originalFilename"))
.filesystemName(map.get("filesystemName"))
.build();
}
int result = boardService.insertOneFileBoard(board, attach);
if(result > 0) {
log.debug("게시글 등록 성공");
}else {
log.debug("게시글 등록 실패");
}
return "redirect:/"; // 성공이든 실패든 메인페이지 요청
}
@PostMapping("/insert2.do")
public String insertManyFileBoard(BoardDto board, List<MultipartFile> uploadFile) {
List<AttachDto> list = new ArrayList<>();
for(MultipartFile file : uploadFile) {
if(file != null && !file.isEmpty()) { // 파일이 존재할 경우
Map<String, String> map = fileUtil.fileupload(file);
list.add(AttachDto.builder()
.filePath(map.get("filePath"))
.originalName(map.get("originalFilename"))
.filesystemName(map.get("filesystemName"))
.build());
}
}
// 넘어온 첨부파일이 없었다면 list는 비어있는 상태다.
int result = boardService.insertManyFileBoard(board, list);
// 첨부파일이 없었다면 result는 board에만 insert되고 result는 1이다.
// 첨부파일이 있었다면 첨부파일의 개수만큼
if(list.isEmpty() && result == 1 || !list.isEmpty() && result == list.size()) {
log.debug("다중 첨부파일 게시글 등록 성공");
}else {
log.debug("다중 첨부파일 게시글 등록 실패");
}
return "redirect:/"; // 성공이든 실패든 메인페이지 요청
}
}
- 첨부파일이 하나일 때는 매개변수를 MultipartFile
첨부파일이 여러개일 때는 매개변수를 List<MultipartFile>
- &&가 ||보다 우선순위가 높다.
if ( (list.isEmpty() && result == 1) || (!list.isEmpty() && result == list.size()) )와 의미적으로 동일하다.
ㅁ BoardServiceImpl
package com.br.file.service;
import java.util.List;
import org.springframework.stereotype.Service;
import com.br.file.dao.BoardDao;
import com.br.file.dto.AttachDto;
import com.br.file.dto.BoardDto;
import lombok.RequiredArgsConstructor;
@RequiredArgsConstructor
@Service
public class BoardServiceImpl implements BoardService {
private final BoardDao boardDao;
@Override
public int insertOneFileBoard(BoardDto board, AttachDto attach) {
int result = boardDao.insertBoard(board);
if(result > 0 && attach != null) {
result = boardDao.insertAttach(attach);
}
return result;
}
@Override
public int insertManyFileBoard(BoardDto board, List<AttachDto> list) {
int result = boardDao.insertBoard(board);
if(result > 0 && !list.isEmpty()) {
result = 0;
for(AttachDto attach : list) {
result += boardDao.insertAttach(attach);
}
}
return result;
}
@Override
public List<AttachDto> selectAttachList() {
return null;
}
}
- result를 0으로 초기화한다.
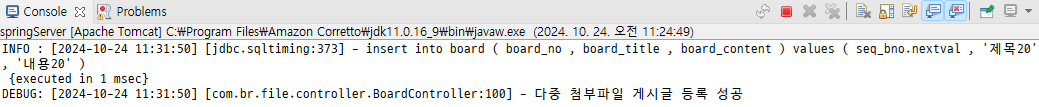
ㅁ 서버키고 다중 첨부파일 업로드 해보기




ㅁ 첨부파일을 선택하지 않고 제목과 내용만 입력해보기

- attachment는 그대로고 board에만 제목20, 내용20이 들어간다.
'Spring' 카테고리의 다른 글
| [Spring] 파일 업로드(7) 첨부파일 목록 조회 (0) | 2024.10.24 |
|---|---|
| [Spring] 파일 업로드(6) 비동기식으로 첨부파일 업로드 (1) | 2024.10.24 |
| [Spring] 파일 업로드(3) 한 개의 첨부파일 업로드(2) (0) | 2024.10.24 |
| [Spring] 파일 업로드(2) 한 개의 첨부파일 업로드 (1) | 2024.10.23 |
| [Spring] 파일 업로드(1) 세팅 (1) | 2024.10.23 |



