ㅁ 빠르게 화면을 예쁘게 작업을 하고싶다면 무료 템플릿 사용.
- 보통 이런 것들은 부트스트랩이라는 걸로 작업이 되어 있다.
ㅁ 부투스트랩은 jQuery와는 상관없고 html, css와 관련 있다.
ㅁ https://www.w3schools.com/
- 부트스트랩도 다양한 업체에서 제공하는데 조금씩 다르다.
- w3schools가 깔끔하다.
- 상단의 Bootstrap 메뉴 - B4 클릭
- 최신버전이 무조건 좋은게 아니다. B5(Bootstrap 5) 버전은 아예 jQuery를 못 쓴다.
- 버전에 대한 차이는 버전 아래에 쓰여 있다. B4는 IE 9 이하는 지원 안한다.
 이런 문서들 Get Started 잘 보기
이런 문서들 Get Started 잘 보기
- 특정 요소에 클래스만 넣으면 알아서 스타일이 반영된다.
ㅁ 굳이 파일 다운받을 필요는 없고 cdn 방식으로 사용한다.

- css파일 스타일 시트 연결. bootstrap.min.css 파일을 가져와야 함. 다운받을 필요는 없고 CDN 방식으로.
- 동적인 효과들을 자바스크립트 코드로 만들어놨다. 그래서 .js 파일도 필요하다.
- 근데 얘네가 자바스크립트 코드를 쓸 때 jQuery를 써서 jQuery 라이브러리도 필요하다.
그런데 얘네가 사용한 jQuery 라이브러리는 slim 버전이다. 이러면 나중에 AJAX 기능을 못 쓴다.
jQuery라이브러리는 여기서 빼고 쓰던 걸로 해야 함.
- 그리고 저 4개 순서도 중요. jQuery라이브러리가 2번째가 아닌 4번째로 오면 제대로 작동 안한다.
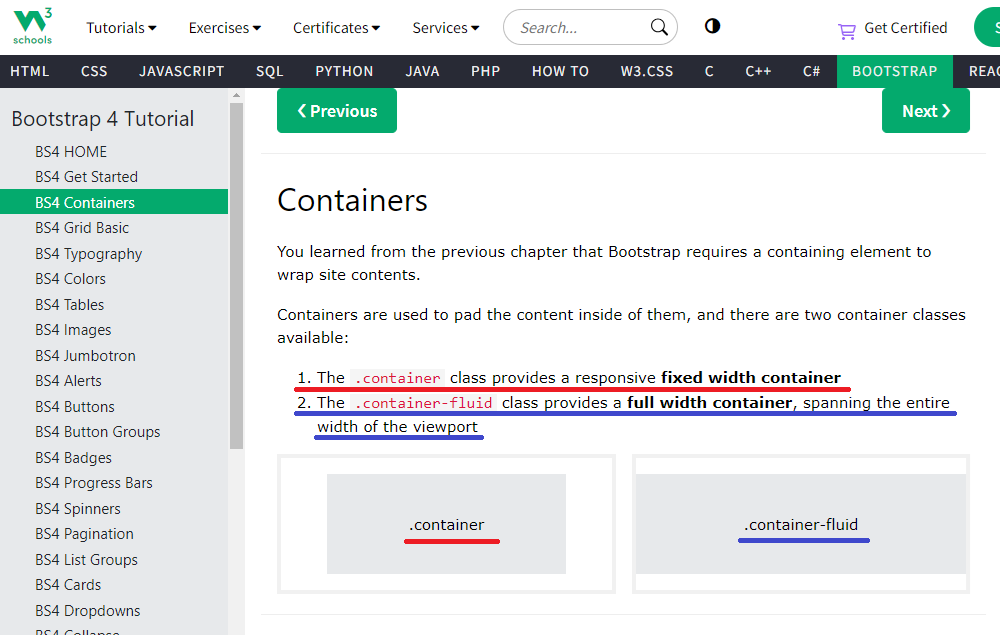
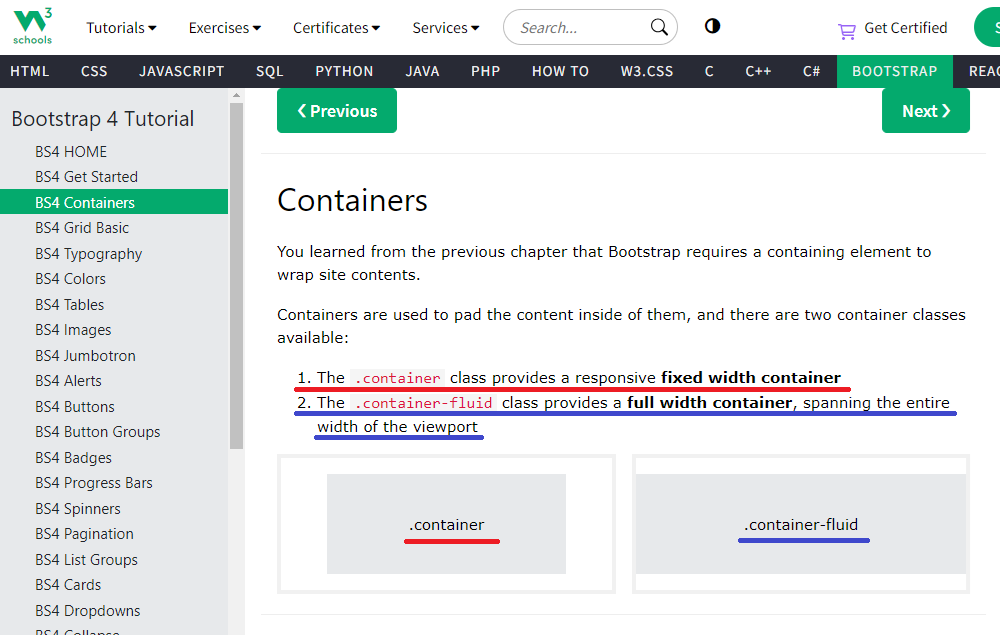
ㅁ < containers >
- display:flex로 레이아웃을 잡을 수도 있지만 좀더 편하게 레이아웃을 잡고 싶으면 bootstrap 기능을 써도 된다.

- 설명. 항상 이렇게 클래스 선택자가 보여질 것이다.
container라는 클래스가 추가가 되어있을 경우 왼쪽 모양으로 영역이 잡혀진다.
conatiner-fluid라는 클래스가 추가되면 저렇게 width가 full로 가득찬 상태가 된다.

- 이건 예시.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
</body>
</html>

- border는 그냥 테두리 보여지게끔 하려고 넣었다.
부트스트랩 연동된 css 파일 내에 클래스가 border인 요소에 테두리로 살짝 회색 빛깔을 부여하는 스타일이 이미 쓰여있음.
- 반응형 작업도 되어 있다. 브라우저 크기에 따라서 최대 길이가 달라진다.
- 위에 너무 붙어 있으니 margin-top을 준다. 근데 스타일 태그에서 쓸 필요 없이 클래스를 추가만 해도 적용된다.
<body>
<div class="container border mt-3 p-3">
<h1>container</h1>
<p>This is some text.</p>
</div>
</body>

- mt-3은 margin-top. 3은 16px.
- p-3은 padding. pt-3하면 padding-top.
- 컨테이너 클래스는 제일 바깥쪽에 하나만 넣는 거다.
- 클래스는 공식 사이트에서 다 알려준다.
Try it Yourself 누르면 코드를 이렇게 작성하면 이렇게 작동된다고 알려줌.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>container</h1>
<p>This is some text.</p>
</div>
<div class="container border mt-3 p-3 bg-dark text-white">
<h1>container</h1>
<p>This is some text.</p>
</div>
</body>
</html>

ㅁ Bootstrap 클래스 네이밍 규칙
.container : 해당 박스를 브라우저 및 모바일 환경에 맞춰 max-width 지정해줌.
가운데 배치, 내부 요소들 반응형으로 작업 가능
.border : 해당 요소에 테두리 부여
.m[위치]-크기 : 해당 요소의 제시한 위치에 제시한 크기만큼 margin이 부여됨.
.p[위치]-크기 : 해당 요소의 제시한 위치에 제시한 크기만큼 padding 부여됨.
.bg-색상 : 해당 요소의 배경색 부여
.text-색상 : 해당 요소의 글자색 부여
ㅁ 부트스트랩은 기본적으로 그리드로 레이아웃을 잡는다. 한 행이 총 12칸의 열로 이루어진다고 생각하면 된다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>grid</h1>
<p>This is some text.</p>
<div class="row">
<div class="col border">.col</div>
<div class="col border">.col</div>
<div class="col border">.col</div>
</div>
<!-- 컨테이너 박스 안에 한 행을 뒀다. -->
<!-- 한 행에 총 3개의 박스가 배치되어 있다. -->
</div>
</body>
</html>

- 3개의 크기를 지정하지 않으면 균등하게 분할된다.
- .col만 두면 균등하게 분할됨. 최대 12개까지 둘 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>grid</h1>
<p>This is some text.</p>
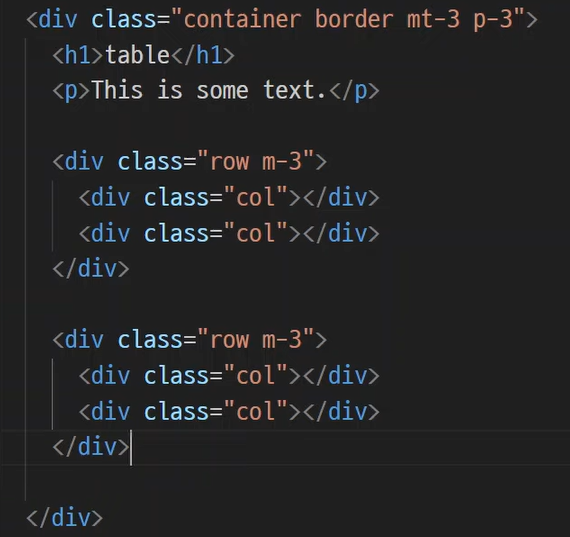
<div class="row m-3">
<div class="col border">.col</div>
<div class="col border">.col</div>
<div class="col border">.col</div>
</div>
<!-- 컨테이너 박스 안에 한 행을 뒀다. -->
<!-- 한 행에 총 3개의 박스가 배치되어 있다. -->
<div class="row m-3">
<!-- .col-*로 각각의 사이즈 조절 가능 (단, 최대 12) -->
<div class="col-2 border">.col</div>
<div class="col-2 border">.col</div>
<div class="col-2 border">.col</div>
</div>
<div class="row m-3">
<!-- .col-*로 각각의 사이즈 조절 가능 (단, 최대 12) -->
<div class="col-2 border">.col</div>
<div class="col-2 border">.col</div>
<div class="col-8 border">.col</div>
</div>
<div class="row m-3">
<!-- .col-*로 각각의 사이즈 조절 가능 (단, 최대 12) -->
<div class="col-4 border">.col</div>
<div class="col-6 border">.col</div>
<div class="col-2 border">.col</div>
</div>
</div>
</body>
</html>
 브라우저를 늘렸을 때
브라우저를 늘렸을 때
 브라우저를 줄였을 때
브라우저를 줄였을 때
- 각각 다른 크기를 부여하고 싶다면 클래스로 col-크기 하면 된다. 단 크기는 도합 12로 맞춰야 한다.
- 반응형. 얘네가 세로로 늘어난다거나 하진 않고 있다.
레이아웃을 보다 편하게 잡을 수 있고 반응형도 적용 시킬 수 있다.
가로로 총 12개의 column이 존재할 수 있다.
해당 column을 row로 group 지어서 배치한다.
.col : 균등한 사이즈로 분할
.col-크기 : 해당 사이즈로 분할 (단, 12개를 초과할 수 없다.)
ㅁ 반응형으로 container 제작
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>grid - 반응형</h1>
<p>This is some text.</p>
<div class="row m-3">
<div class="col-sm-4 border">.col</div>
<div class="col-sm-6 border">.col</div>
<div class="col-sm-2 border">.col</div>
</div>
</div>
</body>
</html>

- col-4를 col-sm-4로 바꿨다.
- 브라우저 크기가 클 때는 옆으로 잘 배치가 되는데 어느정도 사이즈가 줄게되면 어느순간 세로로 배치된다.
이런게 반응형이다.
- w3school - BS4 Grid Basic - Responsive Columns에 써져있음.
col에 sm을 붙이면 모바일에서 가로길이가 576px 아래면 자동으로 세로로 배치된다.
ㅁ Tables

- 아래로 내려보면 엄청 다양한 테이블이 있다.
- 하나를 골라서 Try it Yourself를 누르고 <table> 부터 </table> 까지만 복사해서 내 파일에 붙여넣기.

- 구조. container 안에 두 행이 있다. 각 행에 컬럼 2개를 줘서 반반씩 가로로 나눴다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>table</h1>
<p>This is some text.</p>
<div class="row m-3">
<div class="col"> // 첫 행의 첫번째 열에 테이블 부분만 긁어와서 붙여넣기.
.table
<table class="table"> // 부트스트랩에서 table이라는 클래스에 스타일을 부여해놓은 것.
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
<div class="col">
table.table-dark table-striped
<table class="table table-dark table-striped">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="row m-3">
<div class="col">
table.table-bordered
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
<div class="col">
table.table-hover
<table class="table table-hover">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>

- table.table-hover는 그냥 못브은 베이직이랑 똑같은데 마우스 커서 올리면 배경색이 변함.
- 사진은 첨부 안 했지만, 테이블의 tr에 .table-primary라는 클래스를 추가하면 파랑색 배경이 된다. w3school에 나와있음.
행별로 색깔을 다르게 줄 수 있다. 이렇게 쓸 일은 없을 것 같지만.
ㅁ Bootstrap 4 Buttons
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>button</h1>
<p>This is some text.</p>
<button>버튼</button>
</div>
</body>
</html>

- 그냥 button 태그 쓰면 평소에 우리가 보던 버튼 디자인과 다르다. 부트스트랩에서 만들어놓은 css파일에 button 태그에 스타일을 적용해놨다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>button</h1>
<p>This is some text.</p>
<div class="row m-3">
<div class="col">
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>
</div>
</div>
</div>
</body>
</html>

ㅁ 테두리만 있는 버튼, 버튼 사이즈 조정

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>button</h1>
<p>This is some text.</p>
<div class="row m-3">
<div class="col">
.btn.btn-종류 디자인 <br>
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>
</div>
</div>
<div class="row m-3">
<div class="col">
.btn.btn-sm.btn-종류 디자인 <br>
<button type="button" class="btn btn-sm">Basic</button>
<button type="button" class="btn btn-sm btn-primary">Primary</button>
<button type="button" class="btn btn-sm btn-secondary">Secondary</button>
<button type="button" class="btn btn-sm btn-success">Success</button>
<button type="button" class="btn btn-sm btn-info">Info</button>
<button type="button" class="btn btn-sm btn-warning">Warning</button>
<button type="button" class="btn btn-sm btn-danger">Danger</button>
<button type="button" class="btn btn-sm btn-dark">Dark</button>
<button type="button" class="btn btn-sm btn-light">Light</button>
<button type="button" class="btn btn-sm btn-link">Link</button>
</div>
</div>
<div class="row m-3">
<div class="col">
.btn.btn-outline-종류 디자인 <br>
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
<button type="button" class="btn btn-outline-light text-dark">Light</button>
</div>
</div>
</div>
</body>
</html>

- 버튼을 좀 작게 표시하고 싶다면 btn-sm 클래스를 추가. 크게는 btn-lg 클래스.
ㅁ 행 전체를 차지하는 버튼, 로딩 중인 버튼


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>button</h1>
<p>This is some text.</p>
<div class="row m-3">
<div class="col">
.btn-block 추가 디자인 <br>
<button type="button" class="btn btn-primary btn-block">Full-Width Button</button>
</div>
</div>
<div class="row m-3">
<div class="col">
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-danger">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-warning" disabled>
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-success" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
</div>
</div>
</div>
</body>
</html>

ㅁ a 태그인데 버튼 모양으로 바꾸기.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>button</h1>
<p>This is some text.</p>
<div class="row m-3">
<div class="col">
</div>
</div>
</div>
</body>
</html>

- 부트스트랩에선 그냥 a태그도 조금 다르다. 색깔도 다르고 밑줄도 없다.
- div에도 이런 클래스를 주면 버튼 모양이 된다.
- 말이 버튼이지 실제로는 a태그다.
ㅁ Form Inputs

- 그냥 텍스트상자는 안 이쁨. 이건 좀더 이쁘고 갖다대면 파란색 테두리 효과도 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>input</h1>
<p>This is some text.</p>
<div class="row m-3"> // 한 행에 열이 두 개.
<div class="col">
<div class="form-group">
<label for="sel1">Select list:</label>
<select class="form-control" id="sel1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
<div class="form-group">
<label for="usr">Name:</label>
<input type="text" class="form-control" id="usr">
</div>
<div class="form-group">
<label for="pwd">Password: (form-control-sm)</label>
<input type="password" class="form-control form-control-sm" id="pwd">
</div>
<div class="form-group">
<label for="comment">Comment:</label>
<textarea class="form-control" rows="5" id="comment"></textarea>
</div>
<div class="form-check-inline">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="">Option 1
</label>
</div>
<div class="form-check-inline">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="">Option 2
</label>
</div>
<div class="form-check-inline">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="" disabled>Option 3
</label>
</div>
</div>
<div class="col">
<form action="/action_page.php">
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" placeholder="Enter email" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" placeholder="Enter password" id="pwd">
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</body>
</html>

- password는 for-control 뒤에 -sm을 붙여서 좀 작게 만들었다.
-(왼쪽) form으로 묶진 않았는데 사용자가 입력한 데이터를 넘기고자 한다면 form으로 묶어야 한다.
- 왼쪽은 Bootstrap 4 form inputs고, 오른쪽은 Bootstrap 4 Stacked Form이다. 다른 거에서 가져온거.
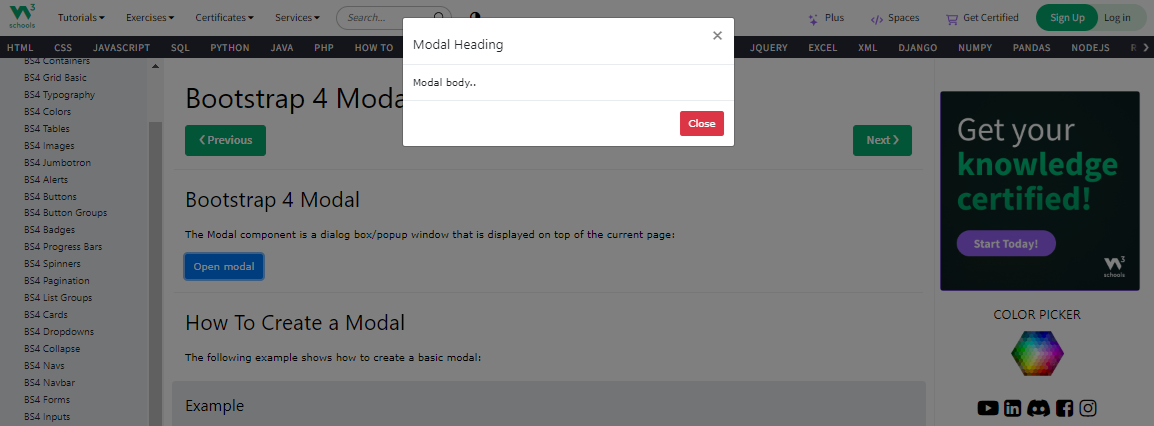
ㅁ pop-up 창
- 팝업창 기능이 필요하다면 사실 window.open으로 팝업창을 만드는 것보다 Bootstrap의 modal 기능을 이용하는 것이 훨씬 좋다.
- 우리가 배웠던 팝업창 기능을 이용하면 페이지가 분리되어 있다.
부모창에서 자식창, 자식창에서 부모창으로 데이터 전송할 때 굉장히 불편하다.
modal 기능을 이용하면 뜨는 창은 사실 이 페이지 내에 존재하는 요소여서 데이터를 서로 주고받을 때 굉장히 용이하다.

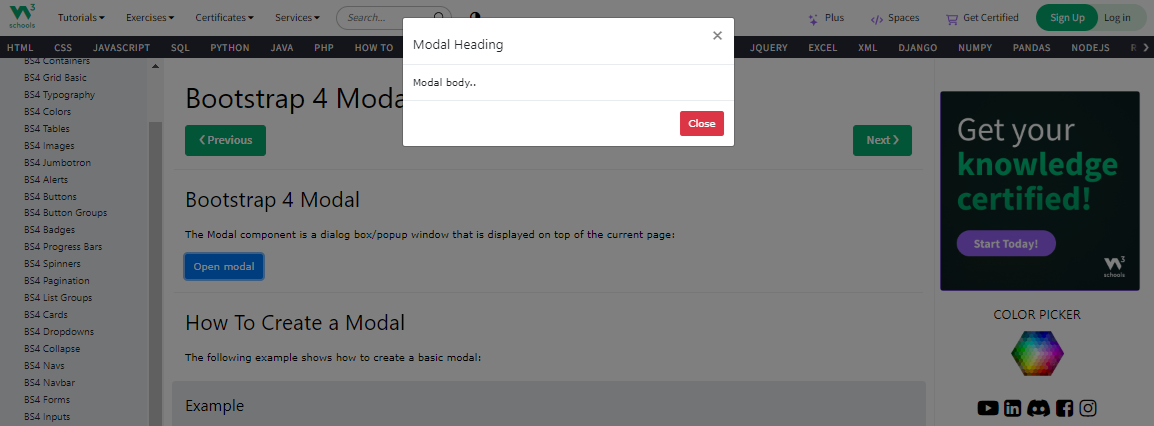
- open modal을 누르면 현재 페이지 상단에 뒷배경이 어두워지면서 div 박스가 보여진다.
처음에는 display none이었다가 클릭하면 보여진거다. 같은 페이지에 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Latest compiled and minified CSS -->
<!-- jQuery library (slim은 쓰지 말 것) (jQuery library가 3,4번째로 가도 안 된다. 2번째로 있어야 됨.)-->
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
<!-- Popper JS -->
<!-- Latest compiled JavaScript -->
</head>
<body>
<div class="container border mt-3 p-3">
<h1>modal</h1>
<p>This is some text.</p>
<div class="row m-3">
<div class="col">
<!-- Button to Open the Modal (modal을 띄워주는 용도의 버튼)-->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
</div>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">나만의 모달</h4>
<button type="button" class="close" data-dismiss="modal">×</button> // 이게 x버튼
</div>
<!-- Modal body -->
<div class="modal-body">
<table class="table table-hover"> <- 모달 내용을 띄우고 싶은데로 수정하면 된다.
<thead></thead>
<tbody>
<tr>
<td>안녕</td>
<td>잘가</td>
</tr>
</tbody>
</table>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button> // 이게 close 버튼
</div>
</div>
</div>
</div>
</body>
</html>

- modal과 연동하고자하는 버튼에 data-toggle="modal"이 있어야 한다.
data-target은 이 버튼을 클릭했을 때 어떤 div를 띄울건지 지정하는거.
- 처음에 보여지지 않는 modal div 같은 경우는 컨테이너 안에 두시는 것보다 그냥 제일 뒤쪽에 몰아서 두시는게 제일 좋다. 관리하기가.