ㅁ 지금까지 자바스크립트 방식으로 요소를 선택, 조작하고 속성도 제어했다.
- 그런데 복잡한 구문들을 편리하게 쓰고한다면 제이쿼리라는 라이브러리를 사용할 수 있다.
- 제이쿼리도 결국 자바스크립트 기반이기 때문에 소스코드를 작성한다.
자바스크립트 소스코드랑 혼용해서 기술해도 된다.
ㅁ jQuery
- 자바스크립트만으로 코드를 짜게 되면 굉장히 구문이 복잡하다.
다수의 요소에 동일한 이벤트를 부여할 때 매번 요소에 일일이 접근해야 해서 for문을 돌리는 등 번거롭다.
- 자바스크립트의 복잡한 구문을 보다 간소화해서 사용할 수 있도록 만들어진 라이브러리 (.js)
- 자바스크립트 코드가 내부적으로 다 작성되어 있다.
편하게 쓰도록 함수 등을 정의해 두었다. 자바스크립트 유용한 함수들이 만들어져 있는 모음집이다.
우리는 연동해서 호출만으로 편하게 사용할 수 있다.
- js파일로 되어있어서 사용하려면 연동해줘야 한다.
ㅁ jQuery의 장점
(1) DOM 객체와 관련한 스크립트를 보다 쉽게 구현할 수 있다.
- 요소 선택도 쉽고, 선택된 요소 다수에 일괄적으로 처리하거나 속성을 조작하기에 용이하다.
(2) AJAX(비동기식 통신), 이벤트 처리 등 폭넓게 지원
- AJAX 기능도 훨씬 더 쉽게 작업할 수 있다.
순수 자바스크립트 방식으로만 작성하면 코드가 굉장히 복잡하다.
- 이벤트 처리도 폭넓게 지원한다.
(3) jQuery와 관련된 확장형 플러그인, 오픈 API 등이 제공
- jQuery 기반으로 만들어진 라이브러리나 플러그인, 오픈API 등이 굉장히 많다.
사이트를 더 화려하게 만들 수 있다.
(차트, 캘린더, 슬라이드, 애니메이션 효과 등의 기능들이 jQuery를 요구하는 경우가 꽤 많다.)
- jQuery를 베이스로 깔고 가는 오픈 API들이 굉장히 많다.
이런 것들을 사용하려면 jQuery를 연동해야 한다.
(4) jQuery 라이브러리(.js)를 html 문서에 포함해야 사용 가능
- 제공 사이트 : http://jquery.com
- 파일을 직접 다운받아서 포함시키거나,
별도의 다운없이 CDN 방식(외부 사이트 url 제시)을 이용해서 포함시키기(대신 인터넷이 돼야 함)
ㅁ jQuery를 쓰다보면 순수 자바스크립트 방식의 코드를 많이 잊게되는데 너무 jQuery에 의존하는 것은 좋지 않다.
- 왜냐면 jQuery를 많이 쓰지만 걷어내는 회사들도 있다. 회사마다 다르다.
- 웬만해서는 순수 자바스크립트 방식의 코드로 작성할 수 있는 것이 제일 좋다.
ㅁ jQuery 연동
- jQuery는 외부 라이브러리다. 다른 사람이 만들어 놓은 모음집이기 때문에 이 모음집 안에 있는 기능을 쓰려면 연동해야 한다.
- html 문서 상에서 쓰려면 .js파일(자바스크립트 코드가 작성되어 있는 파일)을 연동해야 한다.
- 연동을 하면 html문서에서 jQuery 문법을 쓸 수 있다.
(1) jQuery 홈페이지의 download 페이지에서 파일 다운 받아서 연결하기

- 버전마다 제공하는 기능이 소소하게 다르다. 어떤건 되고 어떤건 안 되고.
일단은 최신버전 다운. 회사가면 아직도 1버전대를 쓰고 있는 회사도 있다.
- 빨간색으로 네모친 두 가지만 알면 된다.
둘 다 내용은 동일한데 압축버전(주황색 박스)이냐 압축버전이 아니냐(그 아래 링크)의 차이다.
compressed : *.min.js // 주석, 개행, 들여쓰기, 공백 등이 다 제거된 배포 버전 (용량이 작다)
uncompressed : *.js // 가시성이 그대로 유지되어있는 버전(개발자 보라고 제공하는 파일)
- 이 파일을 까서 보고 싶다면 압축되지 않은 버전을 확인하면 되고,
그냥 가져다가 사용만 할거면 압축 버전을 가져가는 것이 좋다.
파일 용량도 작을 수록 좋다. 페이지 로딩하는데 시간이 걸릴 수 있어서.
- 그 밖의 것들은 필요 없다.
참고로 slim 버전은 받으면 안 된다. 나중에 AJAX 기능 같은 것도 jQuery로 하게 되는데 slim 버전에는 AJAX 기능이 빠져있다.

- 그런데 다운을 눌러도 다운이 안되고 jquery-3.7.1.js 파일이 브라우저로 열려 있다.
그래서 보면 자바스크립트 소스코드가 작성되어 있다.
편하게 쓰라고 유용한 기능들을 함수, 변수 등으로 다 정의해두었다.
jQuery도 결국 자바스크립트다.
- 항상 외부 라이브러리를 제공하는 사이트를 가면 압축 버전, 압축이 되어있지 않은 버전 두 가지를 제공한다.
보통 압축 버전은 파일명에 'min'이 들어가 있다.

- 어쨋든 이 파일을 브라우저를 통해서 열어볼 필요는 없고, 다운 받아서 html 문서에 쓸 수 있게 연동한다.
- 주황색 버튼 우클릭 - 다른 이름으로 링크 저장.
C:\workspaces\04_front-workspace\assets\assets에서 jQuery 라이브러리도 js파일이라 js 폴더에 저장해도 되지만,
보통 js 쪽에는 내가 직접 만든 js 파일을 보관시키고
외부로부터 받은 파일은 lib라는 폴더를 만들어서 따로 관리한다.
- 다운을 받았기 때문에 인터넷과 연결되지 않아도 연동 가능하다.

- 라이브러리 파일 저장이 잘 되었는지 VSCode의 탐색기에서 확인할 수 있다.
- 배포버전이라고도 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법 -->
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script>
</head>
<body>
</body>
</html>
- 파일을 다운받았고 현재 이 html 문서에서 사용하려면 보통 head 태그에 스크립트 태그로 연결한다.
js파일 연결은 css파일처럼 링크 태그로연결하지 않는다.
- script 태그에 src 속성의 값으로 어떤 파일을 연결시킬건지를 문자열로 작성한다.
- 이 방법은 매번 저 파일을 가지고 있어야 한다. 다른 pc 가서도 동일한 html 문서를 수정하고 싶다면 그 pc에도 똑같은 경로에 똑같은 파일이 있어야 한다.
(2) CDN 방식으로 연결하는 방법
- CDN 방식은 이 파일을 제공하는 특정 사이트의 url 주소를 제시하면 된다. (인터넷 필요)
제공되는 사이트가 제각기 다른데 여기서는 구글에서 제공하는 것을 사용한다.
- download 페이지에서 아래로 내리면

- Other Cnds의 Google CDN 링크 클릭

- 스크립트 태그 자체를 제공하고 있다.
스크립트 태그의 src 속성을 보면 특정 사이트의 url 주소처럼 보인다.
마지막에 jquery.min.js라는 파일명이 보인다. 여기에서 제공하는 jquery 파일이라는 뜻이다.
- 3버전대의 스크립트 태그를 복사해서 html 문서의 head 부분에 붙여넣기 한다.
- 파일이 위치하는 물리적인 경로가 아닌 어떤 사이트의 url 주소를 작성해서 그 사이트로부터 제공받는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (2) CDN 방식으로 연결하는 방법 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
</body>
</html>
============================================================================
ㅁ 요소를 JavaScript와 jQuery 두 가지 방식으로 선택해본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<script>
// (1) 자바스크립트방식으로 요소 선택
console.log(document.getElementById('javascript-test'));
</script>
<div id="javascript-test">자바스크립트방식으로 (요소)선택</div>
<div id="jQuery-test">jQuery방식으로 (요소)선택</div>
</body>
</html>

- 콘솔창에 null이 출력된다. 요소 선택한 결과 자체가 null이라는 뜻이다.
제대로 요소 선택이 안됐다. 오타 때문은 아니다.
- 요소 생성 전에 script 부분의 코드가 실행되었기 때문이다.
script 부분이 요소 생성보다 위에 있다면 script 부분의 코드가 먼저 실행되고나서 요소가 생성된다.
- 별도의 function으로 묶여있지 않을 경우에는 코드가 곧바로 실행된다.
- script 부분이 요소 생성보다 아래에 있다면 그때는 요소 선택이 잘 된다.
ㅁ script 작성위치에 상관없이 요소를 선택하려면, 요소가 다 생성된 후 script 부분의 코드가 실행되어야 한다.
(1) 자바스크립트 방식
- window.onload 함수는 호출해서 실행되는게 아니고 dom요소들이 다 만들어진 후에 실행되는 function이다.
문서상에 존재하는 모든 요소들이 다 만들어지고 자동으로 실행되는 함수다.
- 유의사항은 window.onlaod는 html 문서상에 딱 한번만 기술할 수 있다.
window.onload = function() {
요소 선택 및 조작
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<script>
// (1) 자바스크립트방식으로 요소 선택
window.onload = function() {
console.log('window.onload 구문 실행됨1');
console.log(document.getElementById('javascript-test'));
}
</script>
<div id="javascript-test">자바스크립트방식으로 (요소)선택</div>
<div id="jQuery-test">jQuery방식으로 (요소)선택</div>
</body>
</html>

- script 부분에서 요소 선택이 요소 생성 구문보다 먼저 있지만 window.onload에 함수를 대입했기 때문에
문서상의 모든 요소들이 전부 만들어지고 나서 자동 호출된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<script>
// (1) 자바스크립트방식으로 요소 선택
window.onload = function() {
console.log('window.onload 구문 실행됨1');
console.log(document.getElementById('javascript-test'));
}
window.onload = function() {
console.log('window.onload 구문 실행됨2');
console.log(document.getElementById('javascript-test'));
}
// 둘 다 실행되지 않고 마지막 function만이 실행됨.
</script>
<div id="javascript-test">자바스크립트방식으로 (요소)선택</div>
<div id="jQuery-test">jQuery방식으로 (요소)선택</div>
</body>
</html>

- window.onload는 html 문서상에 딱 한번만 기술 가능하다.
여러번 작성한다고 순차적으로 실행되지 않고 마지막 function만이 실행된다.
(2) jQuery 방식
- jQuery방식으로 요소가 다 생성된 후 실행시키기.
- 문서상에 여러개 존재 가능하다. 여러개가 순차적으로 실행된다.
- 방식도 3가지 존재한다.
i) jQuery(document).ready(function(){
요소 선택 및 조작
} )
ii) $(document).ready(function(){
요소 선택 및 조작
} )
iii) $(function() {
요소 선택 및 조작
} )
- ready라는 메소드 호출시 실행시키고자하는 function을 전달하는 것.
현재 이 문서가 준비가 다 되면(요소가 다 만들어진 후) 이 function을 실행시켜라.
- 참고로 function을 익명함수로 기술하고 있는데 화살표 함수로 기술해도 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<script>
jQuery(document).ready(function() {
console.log('document ready 구문 실행됨1');
} )
$(document).ready(function() {
console.log('document ready 구문 실행됨2');
})
$(function() {
console.log('document ready 구문 실행됨3');
})
</script>
<div id="javascript-test">javascript방식으로 선택</div>
<div id="jQuery-test">jQuery방식으로 선택</div>
</body>
</html>

- window.onload와 달리 3개의 함수가 전부 순차적으로 실행되었다.
ㅁ 요소 선택하고 조작하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<script>
// (1) 자바스크립트방식으로 요소 선택 및 조작
window.onload = function() {
const scriptEl = document.getElementById('javascript-test');
console.log(scriptEl);
}
// (2) jQuery방식으로 요소 선택 및 조작
$(function() {
const jQueryEl = $('#jQuery-test');
console.log(jQueryEl);
})
</script>
<div id="javascript-test">자바스크립트방식으로 (요소)선택</div>
<div id="jQuery-test">jQuery방식으로 (요소)선택</div>
</body>
</html>

- 자바스크립트 방식으로 선택한 DOM 객체는 콘솔창에 요소 자체가 보인다.
마우스를 가져다 대면 브라우저의 해당 요소에 표시해준다.
- jQuery 방식으로 선택한 요소 객체는 콘솔창에 중괄호 블럭 객체 안에 담겨있다.
확장해보면 마치 배열처럼 0번 인덱스 자리에 요소 객체가 담겨있다.
거기에 마우스를 가져다 대면 브라우저의 해당 요소에 표시해준다.
- 두 방식 모두 요소 선택 잘 됐는데 콘솔창에는 조금 다르게 보여질 수 있다.
※ 참고
- jQuery에서 선택한 요소 객체는 실제로 배열이 아닙니다. jQuery는 선택된 DOM 요소들을 jQuery 객체로 감싸서 반환합니다.
- 이 jQuery 객체는 배열처럼 행동하지만, 실제로는 JavaScript의 배열 객체를 감싸는 객체입니다.
- jQuery 객체는 내부적으로 유사 배열(array-like) 구조를 가지고 있습니다. length 속성과 인덱스 기반의 접근을 지원한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<script>
// (1) 자바스크립트방식으로 요소 선택 및 조작
window.onload = function() {
const scriptEl = document.getElementById('javascript-test');
console.log(scriptEl);
// javascript 방식으로 문구 및 스타일 변경 : property에 접근해서 대입.
scriptEl.innerHTML = 'javascript방식으로 문구변경';
scriptEl.style.backgroundColor = 'red';
// style을 바꾸고 싶다면 .으로 style 속성에 접근하고 또 .으로 css 속성까지 접근.
}
// (2) jQuery방식으로 요소 선택 및 조작
$(function() {
// jQuery 방식으로 요소 선택
const jQueryEl = $('#jQuery-test');
console.log(jQueryEl);
// jQuery 방식으로 문구 및 스타일 변경 : jQuery용 메소드 이용.
jQueryEl.html('jQuery 방식으로 문구변경');
jQueryEl.css('backgroundColor', 'green');
})
</script>
<div id="javascript-test">자바스크립트방식으로 (요소)선택</div>
<div id="jQuery-test">jQuery방식으로 (요소)선택</div>
</body>
</html>

- 순수 자바스크립트 방식을 바닐라 스크립트 방식이라고도 얘기한다.
- javascript 방식으로 문구 및 스타일 변경은 property에 접근해서 대입한다.
style을 바꾸고 싶다면 .으로 style 속성에 접근하고 또 .으로 css 속성까지 접근.
- jQuery방식으로 문구 및 스타일 변경은 property에 접근해서 대입하는 방식이 아니고,
jQuery 측에서 제공하는 jQuery 메소드를 이용해서 변경한다.
- jQuery 방식으로 선택한 요소객체이기 때문에 jQuery 측에서 제공하는 메소드를 이용할 수 있다.
이 때 각각의 property 마다 메소드가 존재한다.
innerHTML 속성과 관련된 메소드는 html이라는 메소드가 있다.
style 속성과 관련된 메소드는 css라는 메소드가 있다.
- 요소 선택을 자바스크립트 방식으로 했냐, jQuery 방식으로 했냐에 따라서 속성을 조작하는 방법이 달라진다.
그런데 자바스크립트 방식으로 요소를 선택했는데 jQuery용 메소드를 쓰고 싶은 경우 방법이 있따.
ㅁ jQuery Wrapper
- (자바스크립트 방식으로 선택한) DOM객체를 jQuery용 객체로 변환(래핑)하면 jQuery가 지원하는 기능(메소드들)을 사용할 수 있다.
- 변환시키고자 하는 객체를 jQuery(), $()로 감싸주면 된다.
- jQuery 객체 만들기
(1) jQuery()
(2) $()
- 예시
javascript : document.getElementById('box')
jQuery : $(document.getElementById('box')) 이렇게 다 안쓰고
$('#box') 이렇게만도 가능. (선택자를 문자열로 작성)
- 굳이 자바스크립트 방식으로 선택했다가 jQuery용 객체로 wrapping하지 않고 선택자를 문자열로 작성해서 바로 쓸 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<script>
$(document).ready(function() {
// 자바스크립트 방식으로 요소 선택
const box = document.getElementById('box'); // 이 상태로 jQuery용 메소드 쓸 수 없다.
box.innerHTML = '안녕하세요';
box.style.color = 'red'; // jQuery용 메소드를 쓰고 싶다면,
// jQuery용 객체로 wrapping
$(box).html('안녕하세요');
$(box).css('color', 'green');
})
</script>
<div id="box">box</div>
</body>
</html>

- 각기 다른 두 개의 실행 결과다.
- 항상 웬만해서는 $(document).ready(function() { }) 을 작성한다.
선언적 함수를 정의할 게 아니면 요소를 선택해서 조작하고자할 때는 $(document).ready(function() {} ) 안에 작성한다.
요소가 다 만들어진 후 실행되게끔.
- 어쩔 수 없이 자바스크립트 방식으로 선택한 요소 객체가 넘어올 때가 있다.
그럴 때 jQuery용 메소드를 쓰고 싶다면 $()로 감싸줘야 한다.
- jQuery용 객체로 wrapping할 때 #이 없는 이유.
이거는 선택자가 아님. 선택자였다면 문자열로 #을 붙여서 썼다.
여기서는 box라는 변수를 가리킴. (자바스크립트 방식으로 선택한 요소객체)
선택자 쓰려면 무조건 문자열로 써야함. (따옴표 붙여서)
ㅁ 기본선택자 이용해서 요소 선택
- 요소를 선택할 때 선택자를 사용해도 되고, jQuery 측에서 제공하는 요소를 탐색하는 메소드를 사용해도 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>기본선택자 이용해서 요소 선택</h2>
<div id="box" class="wrap">box</div>
<script>
// 요소보다 아래쪽에 위치하지만 항상 이렇게 한다. 나중에 스크립트 위치가 최상단에 올라갈 수도 있다.
$(document).ready(function() {
console.log('------ 기본선택자 이용해서 요소 선택 ------');
// 태그
document.getElementsByTagName('div');
console.log( $('div') );
// 아이디
document.getElementsById('box');
console.log( $('#box') );
// 클래스
document.getElementsByClassName('wrap');
console.log( $('.wrap') );
})
</script>
</body>
</html>

- 객체 형태로 보여지기 때문에 확장해서 특정 숫자 자리에 해당 선택된 요소가 잘 담겼는지 보면 된다.
- 여기서는 기본선택자만 썼지만 css에서 배웠던 다른 선택자들(자손, 후손, 상태, 속성 선택자 등)도 기술 가능하다.
- 그런데 css에서는 사용이 불가한데 jQuery에서는 쓸 수 있는 선택자가 있다.
input에 기술되어 있는 type을 이용한 선택자로 요소 선택이 가능하다.
ㅁinput의 type을 이용한 선택자로 요소 선택
- type 선택자를 이용해서 요소 선택
- 이어서 css에서 했던 상태 선택자를 이용해서 요소 선택
- jQuery측에서 제공하는 is 메소드를 사용해서 상태 확인할 수 있다.
- type 선택자는 css 선택자로는 사용이 불가능하다. jQuery에서만 선택자로 쓸 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>input의 type을 이용한 선택자로 요소 선택</h2>
<input type="text"> <br>
<input type="password"> <br>
<input type="radio" id="radio1" checked> 라디오1 <br>
<input type="radio" id="radio2"> 라디오2 <br>
<input type="checkbox" id="check1"> 체크박스1 <br>
<input type="checkbox" id="check2" checked> 체크박스2 <br><br>
<input type="submit">
<input type="submit" disabled> <br><br> <!-- disabled로 클릭 불가능하게 만들기 -->
<select>
<option>A</option>
<option>B</option>
</select>
<script>
</script>
</body>
</html>

- 기본세팅
- select 제외한 나머지 input 요소들은 속성이 다 정해져있다. type 값이 다 다르다.
이 input 요소들 중에서 특정 type의 요소를 선택할 때 편하게 선택자를 이용해서 요소를 선택할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>input의 type을 이용한 선택자로 요소 선택</h2>
<input type="text"> <br>
<input type="password"> <br>
<input type="radio" id="radio1" checked> 라디오1 <br>
<input type="radio" id="radio2"> 라디오2 <br>
<input type="checkbox" id="check1"> 체크박스1 <br>
<input type="checkbox" id="check2" checked> 체크박스2 <br><br>
<input type="submit">
<input type="submit" disabled> <br><br> <!-- disabled로 클릭 불가능하게 만들기 -->
<select>
<option>A</option>
<option>B</option>
</select>
<script>
// 요소보다 아래에 있지만 그래도 항상 이렇게 하는 습관
$(document).ready(function() {
console.log('----- type 선택자 이용해서 요소 선택 -----');
console.log( $(':text') ); // type이 text인 요소가 선택된다.
console.log( $(':password') );
console.log( $(':radio') );
console.log( $(':checkbox') );
console.log( $(':submit') );
console.log('----- 상태선택자 이용해서 요소 선택 -----');
console.log( $(':radio:checked') ); // type이 radio인 요소 중 checked 상태인 요소만 선택된다.
console.log( $(':checkbox:checked') ); // type이 checkbox인 요소 중 checked 상태인 요소만 선택된다.
console.log( $(':text:focus') ); // type이 text인 요소 중 focus 상태인 요소만 선택한다.
// 없음. 텍스트상자를 클릭해서 포커스 상태가 되어도 선택 안된다.
// 요소가 만들어지자 마자 이 코드가 실행되기 때문.
console.log( $(':submit:enabled') );
console.log( $(':submit:disabled') );
console.log( $('option:selected') ); // type 선택자가 아니다. 콜론 없다. 그냥 태그로 선택함.
// selected 상태 선택자는 CSS 선택자로는 사용불가
console.log('----- (jQuery가 제공하는) is 메소드 사용해서 상태 확인 -----');
console.log( $(':text').is(':focus') ); // true 또는 false 반환. 조건식으로 사용 가능.
console.log( $('#radio1').is(':checked') );
console.log( $('#radio2').is(':checked') );
// jQuery요소객체.is('선택자') : 해당 요소가 선택자에 만족할 경우 true, 아니면 false 반환
})
</script>
</body>
</html>

- $() 안에 내가 선택하고자 하는 요소의 선택자를 쓸 수 있고 이 때 타입 선택자로 : 을 써주면 된다.
: 뒤에 내가 선택하고자 하는 input 요소의 타입 값을 써주면 된다.
- type이 radio인 요소는 두 개다.
두 개의 요소가 선택되어도 배열의 형태는 아니고 이때까지 출력됐던 객체의 형태긴 한데 0번 말고도 1번이 존재한다.
선택된 두 개의 요소가 순차적으로 0, 1 안에 담겨있다. 유사 인덱스다.
- 상태 선택자.
특정 요소들마다 checked, disabled, enabled, selected 이런 상태가 존재한다.
텍스트 상자라면 클릭이 되어있다면 focus 상태.
css 때는 focus, checked, disabled, enabled를 살펴봤다.
- CSS에서는 selected라는 상태 선택자를 쓸 수 없지만 jQuery에서는 쓸 수 있다.
- 상태 선택자를 사용할 때 공백이 있으면 안 된다.
':radio :checked' 이러면 input 요소 중 type이 radio인 요소들 중에서 후손으로 있는 애들 중에서 checked 상태인 요소를 선택한다.
- css에서도 상태선택자를 사용할 때 공백이 있으면 안 된다.
- select는 기본적으로 첫번째 옵션이 selected된 상태로 보여진다.
만약 페이지 로딩시 두번째 옵션인 B가 selected된 상태로 보여졌으면 좋겠다면 다음과 같이 작성한다.
<select>
<option>A</option>
<option selected>B</option>
</select>
이렇게 html 문서를 바꾸고 console.log( $('option:selected') ); 하면 B가 선택된다.
- jQuery요소객체.is('선택자') : 해당 요소가 선택자에 만족할 경우 true, 아니면 false 반환
얘는 사실 상태를 확인하는 메소드라기보다는 해당 선택된 요소가 다음과 같은 선택자를 만족하는지를 비교하는 메소드이다.
ㅁ 탐색메소드(Traversing) 이용해서 요소 선택
- 지금까지 해왔던 대로 선택자를 제시해서 요소 선택도 가능하지만,
jQuery측에서 제공하는 메소드를 이용해서도 내가 원하는 요소를 선택할 수 있다.
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>탐색메소드(Traversing) 이용해서 요소 선택</h2>
<ul class="ott">
<li id="netflix"><a href="#">넷플릭스</a></li>
<li id="disney"><a href="#">디즈니플러스</a></li>
<li id="tving"><a id="tving-link" href="#">티빙</a></li>
<li id="wave"><a href="#">웨이브</a></li>
<li id="coupang"><a href="#">쿠팡플레이</a></li>
</ul>
<script>
</script>
</body>
</html>

- 기본세팅
- ctrl alt 위아래 방향키로 여러줄을 동시에 조작할 수 있다.
- 자손은 바로 하위 요소, 후손은 모든 하위 요소를 의미한다.
(1) 자손 선택 메소드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>탐색메소드(Traversing) 이용해서 요소 선택</h2>
<ul class="ott">
<li id="netflix"><a href="#">넷플릭스</a></li>
<li id="disney"><a href="#">디즈니플러스</a></li>
<li id="tving"><a id="tving-link" href="#">티빙</a></li>
<li id="wave"><a href="#">웨이브</a></li>
<li id="coupang"><span>쿠팡플레이</span></li>
</ul>
<script>
$(document).ready(function(){
// 자손 및 후손 선택 : Descendants Traversing 메소드
// 1) 자손 요소 선택
console.log('------ 자손 탐색 메소드 이용해서 요소 선택 ------');
console.log( $('.ott > li') ); // 자손 선택자를 써서 li 5개 선택 (메소드를 이용한 게 아님)
console.log( $('.ott').children() ); // jQuery측에서 제공하는 메소드 이용해서 모든 자손 요소 선택
})
</script>
</body>
</html>

- 결과는 동일하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>탐색메소드(Traversing) 이용해서 요소 선택</h2>
<ul class="ott">
<li id="netflix"><a href="#">넷플릭스</a></li>
<li id="disney"><a href="#">디즈니플러스</a></li>
<li id="tving"><a id="tving-link" href="#">티빙</a></li>
<li id="wave"><a href="#">웨이브</a></li>
<li id="coupang"><span>쿠팡플레이</span></li>
</ul>
<script>
$(document).ready(function(){
// 자손 및 후손 선택 : Descendants Traversing 메소드
// 1) 자손 요소 선택
console.log('------ 자손 탐색 메소드 이용해서 요소 선택 ------');
console.log( $('.ott > li') );
console.log( $('.ott').children() );
// 잠깐 쿠팡플레이는 a 태그에서 span 태그로 바꿨음.
console.log( $('.ott').children().children() ); // li 요소의 자손인 a 태그 4개와 span 태그 1개가 선택됨.
console.log( $('.ott').children().children('a') ); // 그 중에서 a태그에 해당하는 4개 요소만 선택.
// 요소.childeren(['선택자']) : 해당 요소의 자손들 선택 (선택자가 제시되면 선택자를 만족하는 경우만 선택.)
})
</script>
</body>
</html>

(2) 후손 선택 메소드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>탐색메소드(Traversing) 이용해서 요소 선택</h2>
<ul class="ott">
<li id="netflix"><a href="#">넷플릭스</a></li>
<li id="disney"><a href="#">디즈니플러스</a></li>
<li id="tving"><a id="tving-link" href="#">티빙</a></li>
<li id="wave"><a href="#">웨이브</a></li>
<li id="coupang"><span>쿠팡플레이</span></li>
</ul>
<script>
$(document).ready(function(){
// 자손 및 후손 선택 : Descendants Traversing 메소드
// 2) 후손 요소 선택
console.log('----- 후손 탐색 메소드 이용해서 요소 선택 ------');
console.log( $('.ott a') ); // 후손 선택자를 사용해서 클래스가 ott인 ul 요소 내에 있는 a 요소 선택
console.log( $('.ott').find('a') ); // find 메소드 사용. 특정 선택자를 만족하는 요소만 찾는다.
console.log( $('.ott').find() ); // 모든 하위 요소가 나올줄 알았으나 아무것도 안 나옴. 선택자 제시가 필수다.
// 요소.find('선택자') : 해당 요소의 하위요소들 중 선택자에 만족하는 요소 선택
})
</script>
</body>
</html>

- 지금이야 선택자를 써서도 선택이 가능하지만, 나중에는 어떤 이벤트가 발생한 요소 내의 자손을 선택해야 하는 경우가 있다. 이 때는 선택자를 쓸 수가 없다. childeren(['선택자'])이나 find('선택자')를 써야 한다.
ㅁ 동위 관계
※ 참고
- 동위 관계(동위관계, sibling relationship)는 DOM 구조에서 특정 요소와 같은 부모를 가지는 다른 요소들 간의 관계를 설명합니다. 이를 일반형제(General Sibling)와 인접형제(Adjacent Sibling)로 나눌 수 있습니다:
- 일반형제 (General Sibling) : 동일한 부모를 가지는 모든 형제 요소들 간의 관계를 말합니다.
- 인접형제 (Adjacent Sibling) : 동일한 부모를 가지며, 서로 바로 옆에 위치하는 형제 요소들 간의 관계를 말합니다.
(1) 일반형제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>탐색메소드(Traversing) 이용해서 요소 선택</h2>
<ul class="ott">
<li id="netflix"><a href="#">넷플릭스</a></li>
<li id="disney"><a href="#">디즈니플러스</a></li>
<li id="tving"><a id="tving-link" href="#">티빙</a></li>
<li id="wave"><a href="#">웨이브</a></li>
<li id="coupang"><span>쿠팡플레이</span></li>
</ul>
<script>
$(document).ready(function(){
// 동위 관계 : Sideways Traversing 메소드
// 1) 일반형제
console.log('------ 일반형제 탐색 메소드 이용해서 요소 선택 ------');
console.log( $('#tving ~ li') ); // 선택자로 선택. id가 tving인 li 요소보다 뒤에 있는 모든 li 요소 선택.
console.log( $('#tving').nextAll() ); // 위와 동일. 메소드로도 똑같이 선택 가능.
console.log( $('#tving').prevAll() ); // tving을 기준으로 앞에 있는 모든 형제(li 요소) 선택.
console.log( $('#tving').siblings() ); // tving을 기준으로 앞과 뒤에 있는 모든 li 요소 선택. (본인 제외)
// 이렇게 선택된 요소들 중에서도 일부만을 선택자로 선택할 수도 있다. 3 메소드 전부 가능.
console.log( $('#tving').siblings('#disney') );
// 요소.nextAll(['선택자']) : 요소의 다음 형제들 선택
// 요소.prevAll(['선택자']) : 요소의 이전 형제들 선택
// 요소.siblings(['선택자']) : 요소의 모든 형제들 선택
})
</script>
</body>
</html>

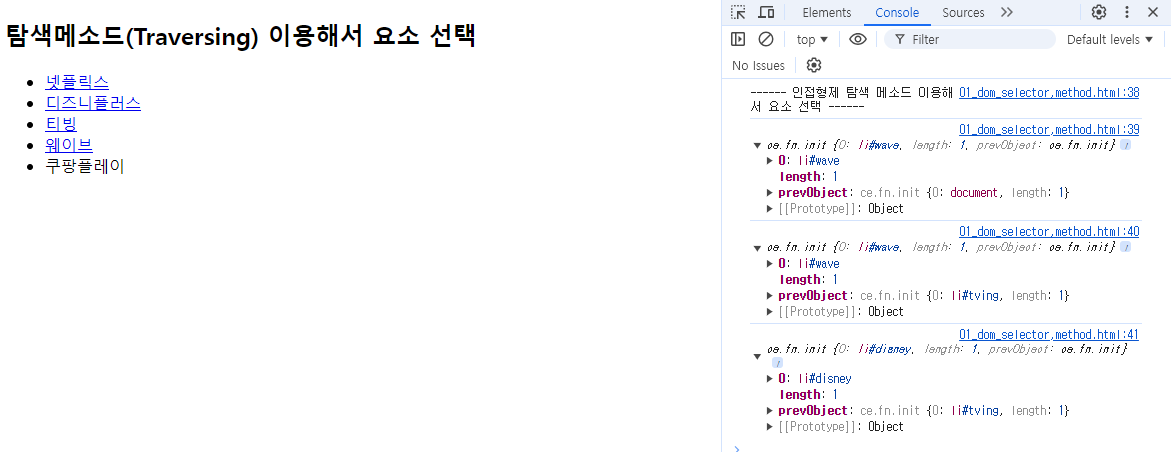
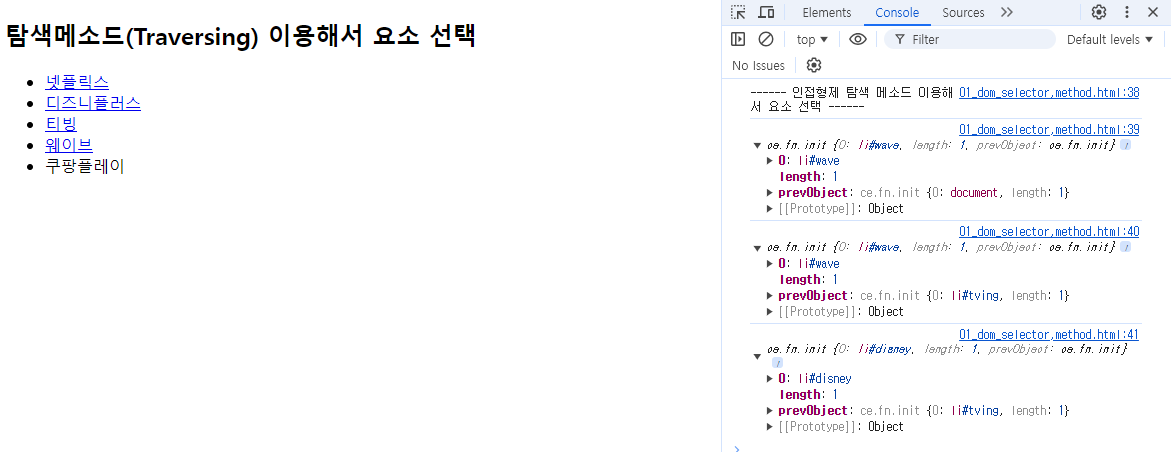
(2) 인접형제
- 바로 뒤나 앞에 있는 형제 요소 하나만 선택.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>탐색메소드(Traversing) 이용해서 요소 선택</h2>
<ul class="ott">
<li id="netflix"><a href="#">넷플릭스</a></li>
<li id="disney"><a href="#">디즈니플러스</a></li>
<li id="tving"><a id="tving-link" href="#">티빙</a></li>
<li id="wave"><a href="#">웨이브</a></li>
<li id="coupang"><span>쿠팡플레이</span></li>
</ul>
<script>
$(document).ready(function(){
// 동위 관계 : Sideways Traversing 메소드
// 2) 인접형제 : 바로 뒤나 앞에 있는 형제 요소 하나만 선택.
console.log('------ 인접형제 탐색 메소드 이용해서 요소 선택 ------');
console.log( $('#tving + li') ); // 선택자. id가 tving인 li 요소 바로 뒤의 li 요소 하나만 선택.
console.log( $('#tving').next() ); // id가 tving인 요소의 바로 뒤의 형제 요소 선택.
console.log( $('#tving').prev() );
// 요소.next(['선택자']) : 요소의 바로 다음 형제 하나만 선택
// 요소.prev(['선택자']) : 요소의 바로 이전 형제 하나만 선택
})
</script>
</body>
</html>
 wave, disney가 각각 선택됨.
wave, disney가 각각 선택됨.
ㅁ 상위 요소(부모 및 조상) 선택 메소드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>탐색메소드(Traversing) 이용해서 요소 선택</h2>
<ul class="ott">
<li id="netflix"><a href="#">넷플릭스</a></li>
<li id="disney"><a href="#">디즈니플러스</a></li>
<li id="tving"><a id="tving-link" href="#">티빙</a></li>
<li id="wave"><a href="#">웨이브</a></li>
<li id="coupang"><span>쿠팡플레이</span></li>
</ul>
<script>
$(document).ready(function(){
// 부모 및 조상 : Ancstors Traversing 메소드
console.log( $('#tving-link').parent() ); // id가 tving-link인 a 태그의 상위 요소 하나만 선택. (부모 요소만 선택)
console.log( $('#tving-link').parents() ); // 모든 상위 요소 다 선택. (조상 요소도 선택)
console.log( $('#tving-link').parents('ul') ); // 메소드에 선택자 사용 가능
console.log( $('#tving-link').closest('ul') ); // closest 메소드는 반드시 선택자 써야 함.
// 요소.parent(['선택자']) : 요소의 바로 상위 요소 선택 (즉, 부모요소)
// 요소.parents(['선택자']) : 요소의 상위요소들 전체 선택 (즉, 조상요소까지)
// 요소.closest('선택자') : 요소의 가장 가까운 상위 요소 선택 (선택자에 만족하는)
})
</script>
</body>
</html>

- id가 tving-link인 a 태그의 모든 상위 요소는 4가지이다. li, ul, body, html
- jQuery의 .closest() 메소드는 특정 선택자와 일치하는 가장 가까운 상위 요소를 찾는 데 사용됩니다.
- ul 태그 안에 ul이 또 중첩되어 있으면 가장 가까운 ul이 선택된다.
(ul중 가장 가까운 거 선택)
ㅁ 필터링메소드 이용해서 요소 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>필터링메소드 이용해서 요소 선택</h2>
<table border="1" id="user-info">
<tr>
<th>이름</th>
<th>혈액형</th>
<th>거주지</th>
</tr>
<tr class="main">
<td>유니</td>
<td>A형</td>
<td>서울</td>
</tr>
<tr class="main">
<td>칸나</td>
<td>B형</td>
<td>광주</td>
</tr>
<tr>
<td>부키</td>
<td>O형</td>
<td>수원</td>
</tr>
<tr>
<th colspan="2">총인원</th>
<td>3명</td>
</tr>
</table>
<script>
</script>
</body>
</html>

- 기본 세팅
- tr이 여러개 존재하는 테이블 요소.
<script>
$(document).ready(function() {
//선택자
console.log('------ 필터링 관련 선택자로 요소 선택 ------');
console.log( $('#user-info tr:first') ); // 현재 선택된 요소들 중 첫번째 요소만을 선택
console.log( $('#user-info tr:last') ); // 현재 선택된 요소들 중 마지막 요소만을 선택
console.log( $('#user-info tr:even') ); // 현재 선택된 요소들 중 짝수번째 인덱스 요소들 (0번, 2번, 4번 인덱스)
console.log( $('#user-info tr:odd') ); // 현재 선택된 요소들 중 홀수번째 인덱스 요소들 (1번, 3번 인덱스)
})
</script>
 짝수번째 인덱스 요소들(0, 2, 4)
짝수번째 인덱스 요소들(0, 2, 4)
- 우선 tr 요소들을 선택한다. '#user-info tr'
5개의 tr 요소들이 선택되었다. 이 중 첫번째 tr 요소를 선택하고자 한다면 :first라는 선택자를 쓸 수 있다.
참고로 css에서는 사용할 수 없는 선택자이다. jQuery에서만 사용 가능.
- 이렇게 비슷하게 요소를 선택할 수 있는 필터링 관련한 메소드가 있다. (jQuery용)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- (1) 파일 다운받아서 연결하는 방법
<script src="../assets/assets/lib/jquery-3.7.1.min.js"></script> -->
<!-- (2) CDN 방식으로 연결하는 방법 -->
</head>
<body>
<h2>필터링메소드 이용해서 요소 선택</h2>
<table border="1" id="user-info">
<tr>
<th>이름</th>
<th>혈액형</th>
<th>거주지</th>
</tr>
<tr class="main">
<td>유니</td>
<td>A형</td>
<td>서울</td>
</tr>
<tr class="main">
<td>칸나</td>
<td>B형</td>
<td>광주</td>
</tr>
<tr>
<td>부키</td>
<td>O형</td>
<td>수원</td>
</tr>
<tr>
<th colspan="2">총인원</th>
<td>3명</td>
</tr>
</table>
<script>
$(document).ready(function() {
//선택자
console.log('------ 필터링 관련 선택자로 요소 선택 ------');
console.log( $('#user-info tr:first') ); // 현재 선택된 요소들 중 첫번째 요소만을 선택
console.log( $('#user-info tr:last') ); // 현재 선택된 요소들 중 마지막 요소만을 선택
console.log( $('#user-info tr:even') ); // 현재 선택된 요소들 중 짝수번째 인덱스 요소들 (0번, 2번, 4번 인덱스)
console.log( $('#user-info tr:odd') ); // 현재 선택된 요소들 중 홀수번째 인덱스 요소들 (1번, 3번 인덱스)
console.log('------ 필터링 관련 메소드로 요소 선택 ------');
console.log( $('#user-info tr').first() ); // 요소.first() : 선택된 요소들 중 첫번째 요소 선택
console.log( $('#user-info tr').last() ); // 요소.last() : 선택된 요소들 중 마지막 요소 선택
console.log( $('#user-info tr').even() ); // 요소.even() : 선택된 요소들 중 짝수번째 요소 선택
console.log( $('#user-info tr').odd() ); // 요소.odd() : 선택된 요소들 중 홀수번째 요소 선택
(이것들은 위와 동일함)
console.log( $('#user-info tr').eq(3) ); // 요소.eq(index) : 선택된 요소들 중 index번째 요소 선택. (자주 씀)
console.log( $('#user-info tr').filter('.main') ); // 요소.filter('선택자') : 선택된 요소들 중 선택자에 만족하는 요소 선택
console.log( $('#user-info tr').not('.main') ); // 요소.not('선택자') : 선택된 요소들 중 선택자에 만족하지 않는 요소 선택
})
</script>
</body>
</html>
 요소.eq(index) : 선택된 요소들 중 index번째 요소 선택.
요소.eq(index) : 선택된 요소들 중 index번째 요소 선택.
 요소.filter('선택자') : 선택된 요소들 중 선택자에 만족하는 요소 선택
요소.filter('선택자') : 선택된 요소들 중 선택자에 만족하는 요소 선택
 요소.not('선택자') : 선택된 요소들 중 선택자에 만족하지 않는 요소 선택
요소.not('선택자') : 선택된 요소들 중 선택자에 만족하지 않는 요소 선택
- 엄연히 배열은 아니기 때문에 [index]로 접근할 수 없다. eq(index)써야 한다.
- filter('선택자') 메소드로 선택자를 다시 한번 더 쓸 수 있다.